01. CSS개요, CSS 선택자(1)
1. CSS 개요
CSS(Cascading Style Sheets)
1
2
✔ 마크업 언어(HTML)가 실제로 화면에 표시되는 방법(모양, 색상, 크기, 스타일..)을 기술하는 언어
→ HTML 코드가 화면에 어떤 스타일로 보여질지 지정하는 언어
1
2
3
4
[표기법]
JAVA : 카멜 표기법 (helloWorld)
DB : 대문자, 띄어쓰기 _로 표시 (HELLO_WORLD)
HTML : 하이픈 표기법(li-1, class-1) / 언더바 표기법(li_1, class_1)
1
2
HTML의 head 부분에
<style></style>을 통해 css 코드를 작성할 수 있다.
2. CSS Selector (선택자)
1
2
✔ Selector란??
현재 HTML 문서 내에서 특정한 요소를 선택하는 문자 또는 문자열
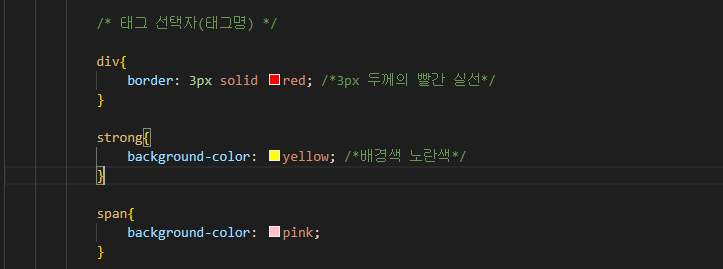
1) 태그 선택자
1
2
3
4
✔ 현재 HTML 문서 내에 같은 태그를 선택하는 선택자
[작성법]
태그명{ CSS 코드; }
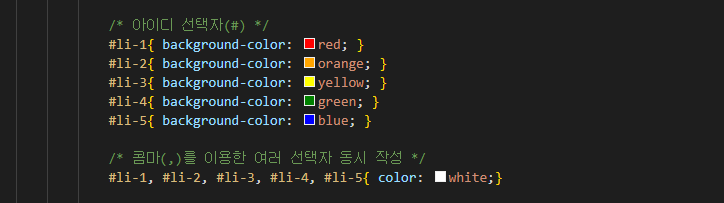
2) id 선택자(#id속성값)
1
2
3
4
5
6
7
✔ HTML 문서 내에서 id 속성값이 일치하는 요소를 선택하는 선택자.
(중요!!) id 속성값은 페이지 내에서 유일해야 한다
→ 중복되는 id 속성값이 있으면 안된다!!
[작성법]
#id속성값{ CSS 코드; }
<!-- #은 아이디를 뜻한다 -->
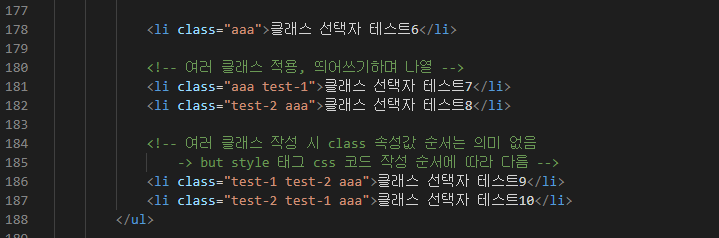
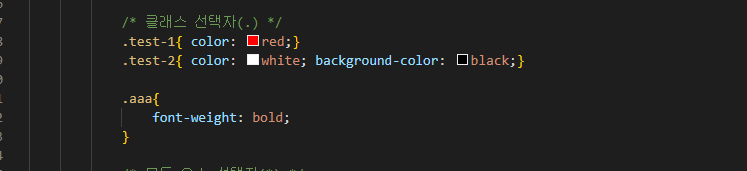
3) class 선택자(.class속성값)
1
2
3
4
5
6
7
✔ HTML 문서 내에서 같은 class 속성 값을 가지는 태그를 모두 선택하는 선택자
✔ 여러 클래스 적용시에 띄어쓰기로 나열
✔ 여러 클래스 작성 시 class 속성값 순서는 의미 없으나, style 태그의 css 코드 순서에는 영향
[작성법]
.class속성값{ CSS 코드; }
<!-- .은 클래스를 뜻한다 -->
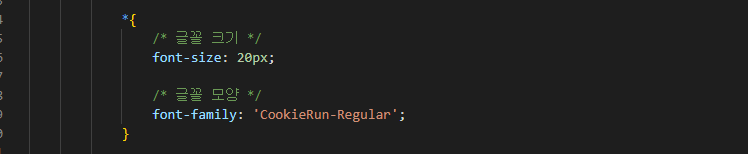
4) 모든 요소 선택자(*)
1
2
3
4
5
✔ 단독 또는 다른 선택자와 함께 사용가능한 선택자.
✔ 모든 요소를 선택하는 선택자
[작성법]
*{ CSS 코드; }