02. CSS 선택자(2)
1) CSS 작성
1
2
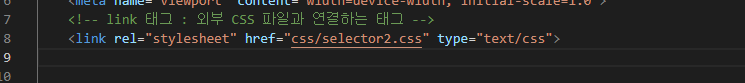
✔ css 코드는 css 파일을 만들어 따로 관리한다
✔ HTML 파일에서 link를 통해 css 파일을 참조한다
2) 기본 속성 선택자
1
2
3
4
5
6
7
8
9
10
11
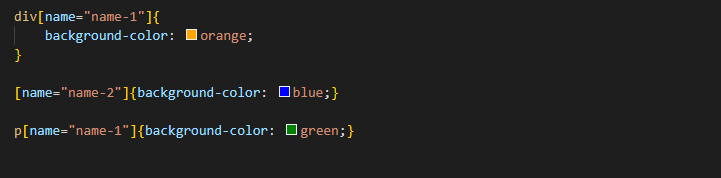
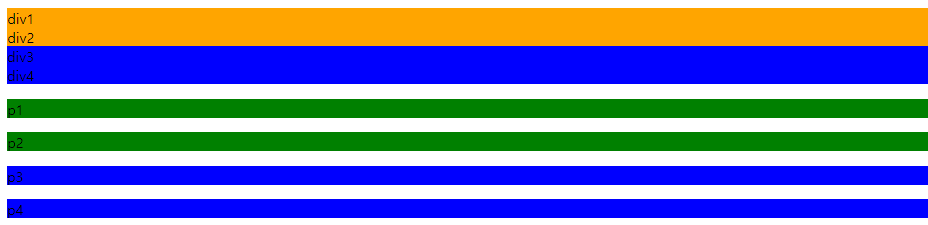
✔ 태그에 작성된 특정 속성을 선택하는 선택자
(id, class도 선택 가능은 하지만 보통은 #, . 을 사용한다)
[작성법]
선택자[속성명="속성값"]{ css 코드; }
(참고)
1) 선택자는 생략할 수 있다
→ 특정 속성을 가진 모든 요소 선택
2) "속성값" 양쪽 쌍따옴표("")는 홑따옴표('')로 변경하거나 생략할 수 있다
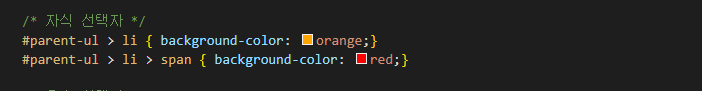
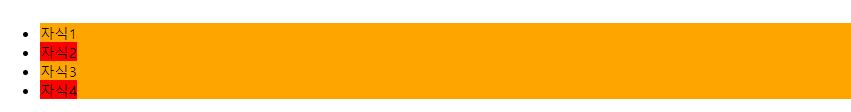
3) 자식 선택자(>)
1
2
3
4
5
6
7
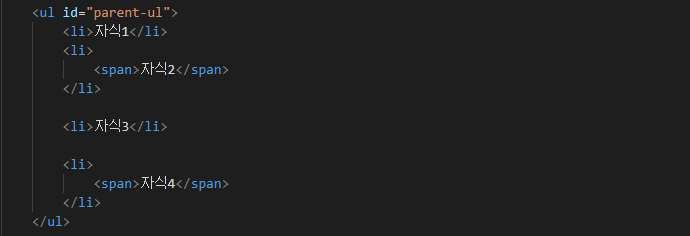
✔ 지정된 요소 바로 하위에 존재하는 요소를 선택하는 선택자
[작성법]
선택자1 > 선택자2 { css 코드; }
- 선택자1 : 부모 요소 선택(반드시 필요)
- 선택자2 : 자식 요소 선택(반드시 필요)
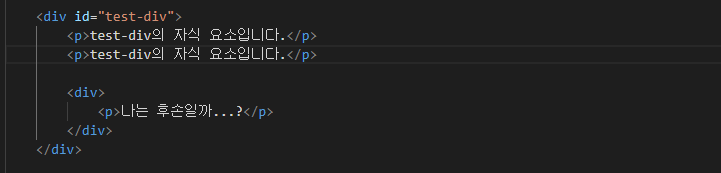
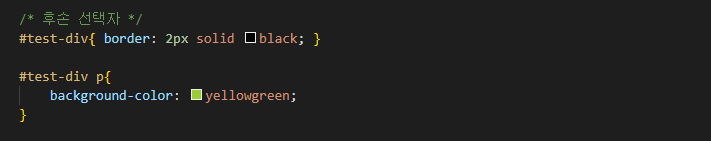
4) 후손(자손) 선택자( (띄어쓰기) )
1
2
3
4
5
6
7
8
9
✔ 지정된 요소의 모든 하위에 존재하는 요소를 선택하는 선택자
(자식 : 1단계 아래)
(후손 : n단계 아래 모두)
[작성법]
선택자1 선택자2 { css 코드; }
- 선택자1 : 부모(조상)요소 선택자
- 선택자2 : 후손 요소 선택자
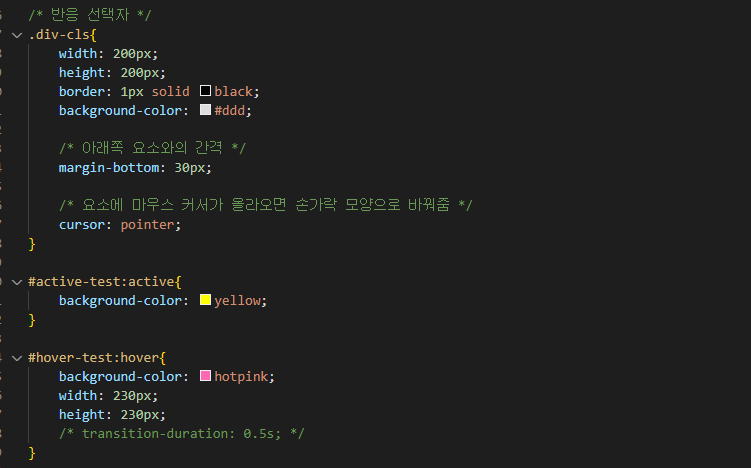
5) 반응 선택자
1
2
3
4
5
✔ 사용자의 움직임에 반응하여 스타일이 달라지는 선택자
(클릭 유지, 마우스오버 등...)
- 클릭(:active)
- 마우스오버(:hover)
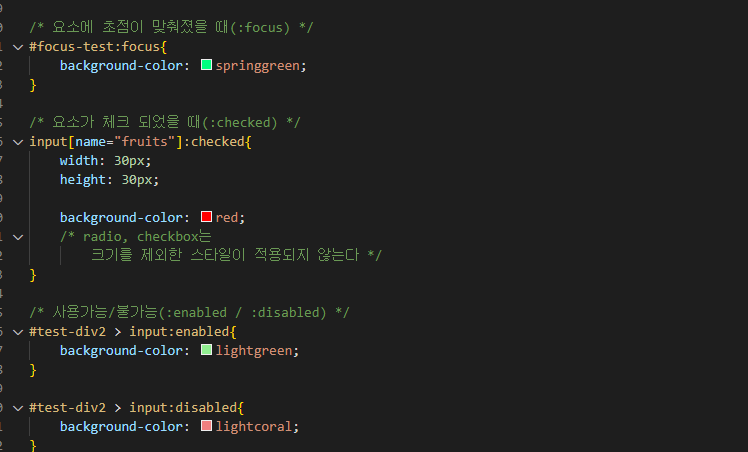
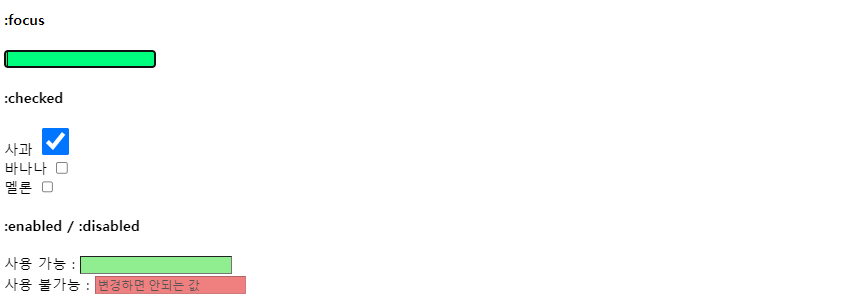
6) 상태 선택자
1
2
3
4
5
✔ 입력 양식(input, input 관련 태그)의 상태에 따라 선택되는 선택자
:focus → 요소에 초점이 맞춰졌을 때
:checked → 요소가 체크 되었을 때(radio, checkbox)
:enabled / disabled → 요소가 사용 가능한 / 불가능한 상태일 때
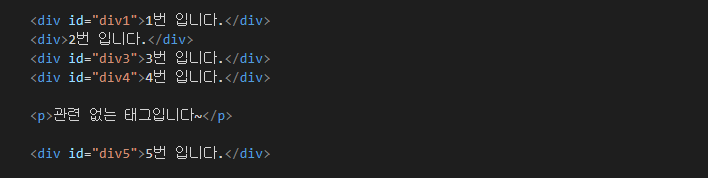
7) 동위 선택자
1
2
3
4
5
6
7
8
9
10
11
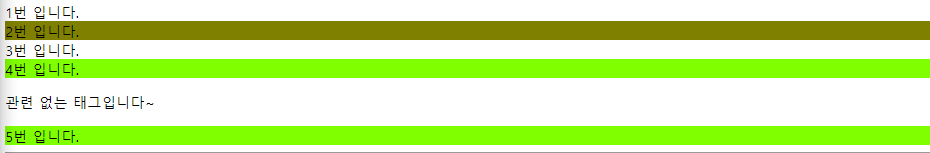
✔ 동위관계(동일한 위치 == 형제 관계)에서 뒤(다음)에 위치한 요소를 선택하는
선택자
A
B
B
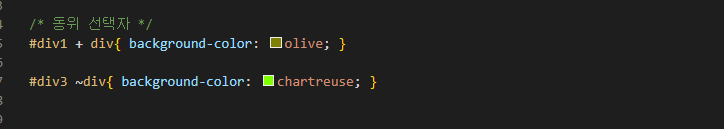
1) A 바로 뒤(다음)에 있는 B요소 하나를 선택(+)
A선택자 + B선택자{ css 코드; }
2) A 뒤에 있는 모든 B요소를 선택(~ 틸트)
A선택자 ~ B선택자{ css 코드; }