03. CSS 선택자(3)
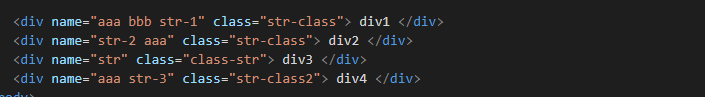
문자열 속성 선택자
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
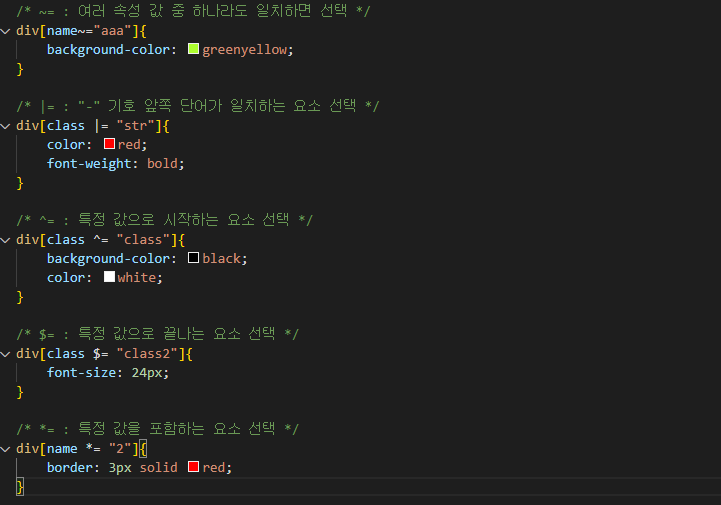
✔ 속성 값의 문자열을 확인하여 스타일 적용하는 방식의 선택자
1) 선택자[속성명 ~= "특정값"] { css 코드; }
→ 띄어쓰기로 구분되어 있는 여러 속성값이 작성된 속성 중 속성값이
특정값을 단어로 포함하는 요소를 선택
2) 선택자[속성명 |= "특정값"] { css 코드; }
→ 속성값이 특정값을 단어로 포함하는 요소를 선택
단, "-"기호로 구분. "-"앞의 내용이 동일해야 한다
3) 선택자[속성명 ^= "특정값"] { css 코드; }
→ 속성값이 특정값으로 시작하는 요소를 선택
4) 선택자[속성명 $= "특정값"] { css 코드; }
→ 속성값이 특정값으로 끝나는 요소를 선택
5) 선택자[속성명 *= "특정값"] { css 코드; }
→ 속성값이 특정값을 포함하는 요소를 선택