04. CSS 선택자(4)
1) 일반 구조 선택자
1
2
3
4
5
6
7
8
✔ 형제 관계에 있는 요소 중 특정 요소를 선택하는 선택자
(중요) 위치를 기준으로 구분함
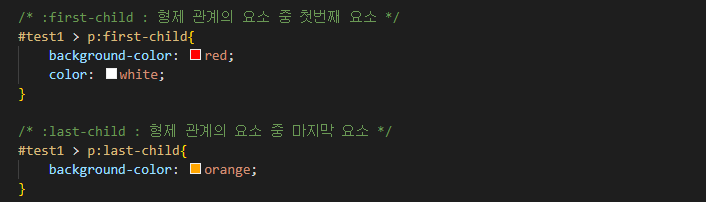
:first-child
:last-child
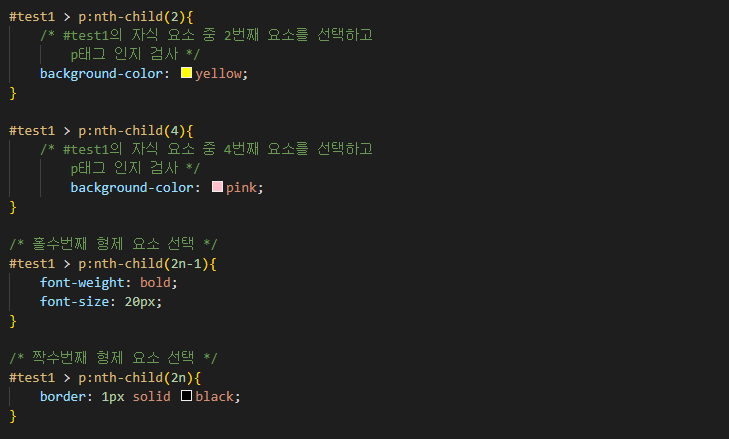
:nth-child(수열)
:nth-last-child(수열)
1
2
3
4
5
6
7
8
9
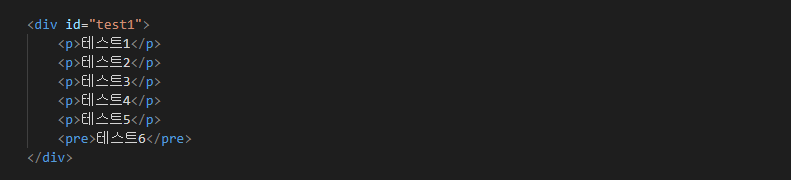
✔ #test1 > p 선택자를 통해서 #test1의 자식 중 p태그만 선택했지만
#test1의 자식 중에는 pre태그도 포함되어 있다.
#test1의 자식 중 p태그의 형제요소 중 마지막 요소(pre)를 선택하여 해당 요소가
:last-child 앞에 작성된 요소(p)가 맞을 경우에 선택이 된다
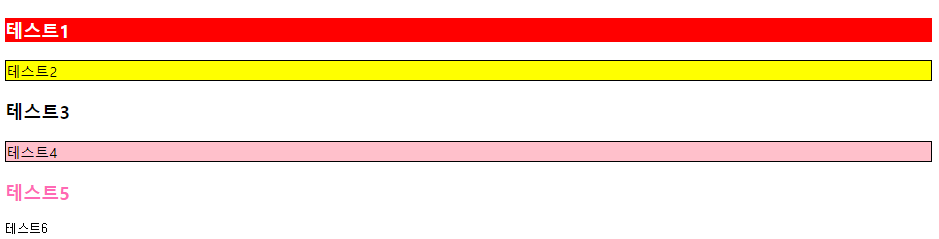
✔ nth-child(수열) : 형제 관계 요소 중 지정된 수열 번째 요소를 모두 선택
(nth == n번째), nth-last-child(수열)의 경우는 뒤에서 부터 수열번째 요소를 모두 선택한다.
순서는 1부터 시작한다
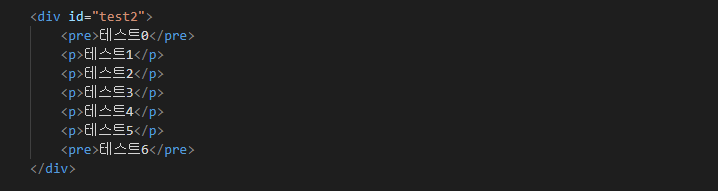
2) 형태 구조 선택자
1
2
3
4
5
6
7
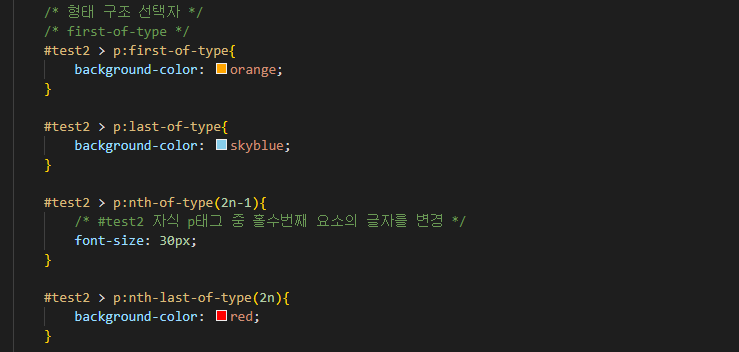
선택된 형제 관계 요소 중 특정 요소를 선택하는 선택자
(선택된 요소들을 기준으로 구분)
:first-of-thpe - 같이 선택된 형제들 중에서 첫번째 요소
:last-of-type - 같이 선택된 형제들 중에서 마지막 요소
:nth-of-type(수열) - 같이 선택된 형제들 중에서 수열 번째 모든 요소
:nth-last-of-type(수열) - 같이 선택된 형제들 중에서 뒤에서 수열번째 모든 요소
1
형태 구조 선택자는 해석순서가 타입을 먼저 보기 때문에 일반 구조 선택자와 다른 결과가 나온다
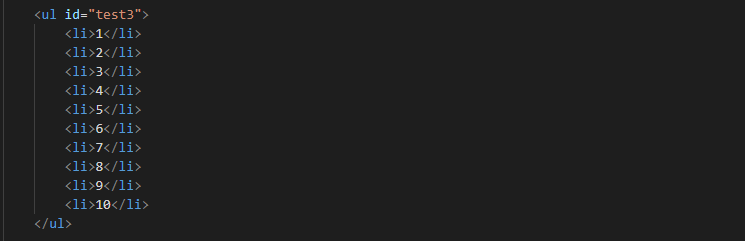
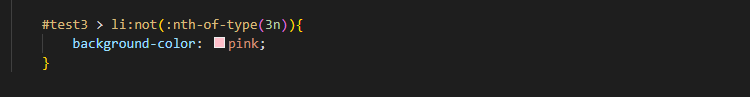
3) 부정 선택자( 선택자1:not(선택자2) )
1
✔ 괄호 내 선택자를 제외한 나머지 요소를 선택