06. 선택자 우선 순위
CSS 우선 순위
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
✔ 기본적으로 css 속성은 style 태그 또는 css파일에 작성된 순서(위 → 아래)대로
해석이 진행된다. 하지만 같은 요소에 여러 css 속성이 설정되는 경우, 우선 순위가 적용된다
💡 알아둬야 할 것!!
1) 동일한 우선 순위로 css 속성이 설정된 경우에는 제일 마지막에 작성된 css 속성이 반영
2) 여러 선택자를 이용해서 같은 요소를 선택하더라도 지정되는 css 속성이 다르면 모두 반영
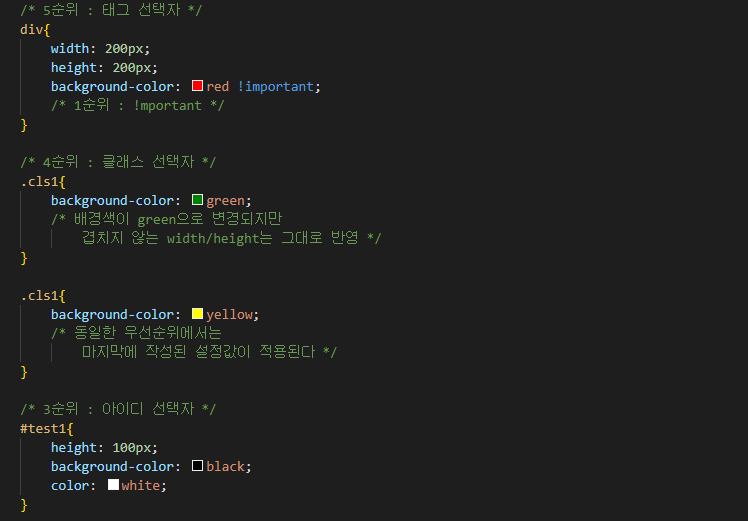
1 순위 : css속성 : 속성값 !important :
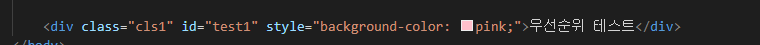
2 순위 : inline-style 속성 (요소에 직접 작성되는 style 속성)
3 순위 : 아이디 선택자(#아이디 속성명)
4 순위 : 클래스 선택자(.class 속성명
5 순위 : 태그 선택자 (태그명)
✔ 실무에서는 1, 2순위의 경우 수정 보안에 있어서 어려움이 있기 때문에 잘 사용되지 않고,
3,4순위 위주로 사용된다