08. 레이아웃 스타일(1)
1) 레이아웃(layout)
1
2
✔ 사전적 의미 : 배치, 정리
✔ 기술적 의미 : 구성 요소를 제한된 공간에 효율적으로 배치하는 것을 의미
2) 화면 배치 방법(형식) : dispaly 속성
1
2
3
4
5
6
7
8
9
10
11
12
13
✔ 요소가 화면에 어떻게 보여질지 형식을 지정하는 속성
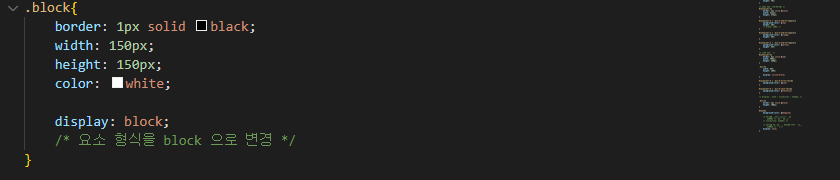
- block : 화면을 수직 분할(행을 나눔)
+ width / height 속성 사용 O
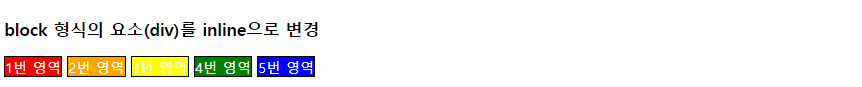
- inline : 화면을 수평 분할(하나의 행의 컬럼을 나눔 == 글자처럼 생각하면 됨)
+ width / height 속성 사용 X
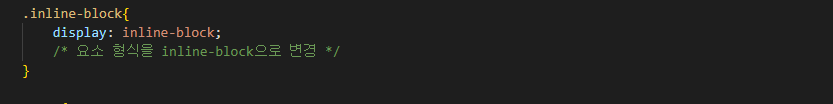
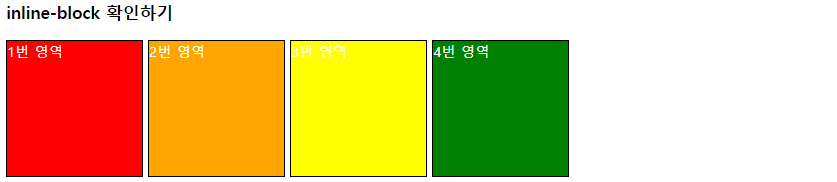
- inline-block : inline의 수평 분할 + block의 크기 조정
- none : 화면에 요소가 표시되지는 않으나 존재는 하고 있는 상태
- flex : 요소의 정렬되는 방향, 요소 간의 간격을 유연하게 처리하는 방식
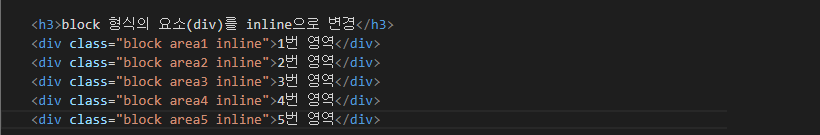
3) block 형식의 요소(div)를 inline으로 변경
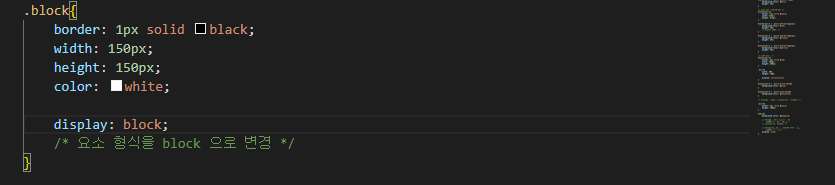
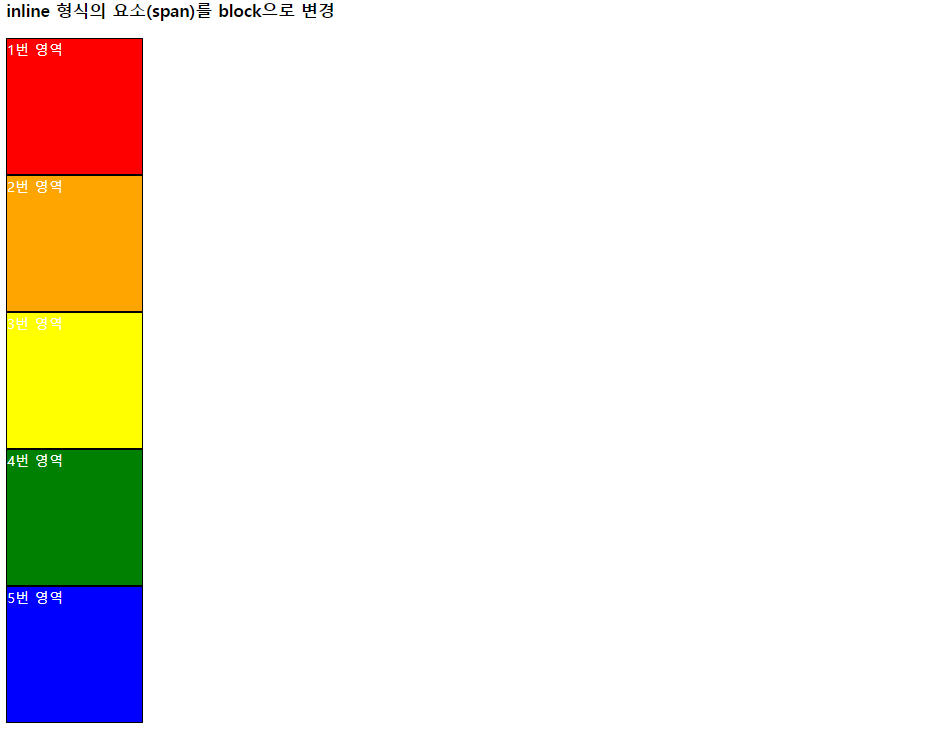
4) inline 형식의 요소(span)를 block으로 변경
5) inlie-block & none 확인하기
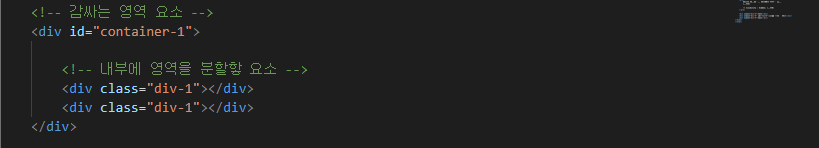
6) 화면 분할하기
1
2
3
4
5
6
7
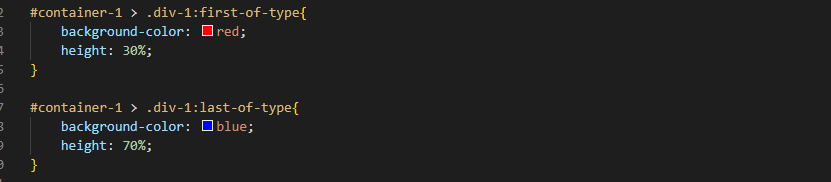
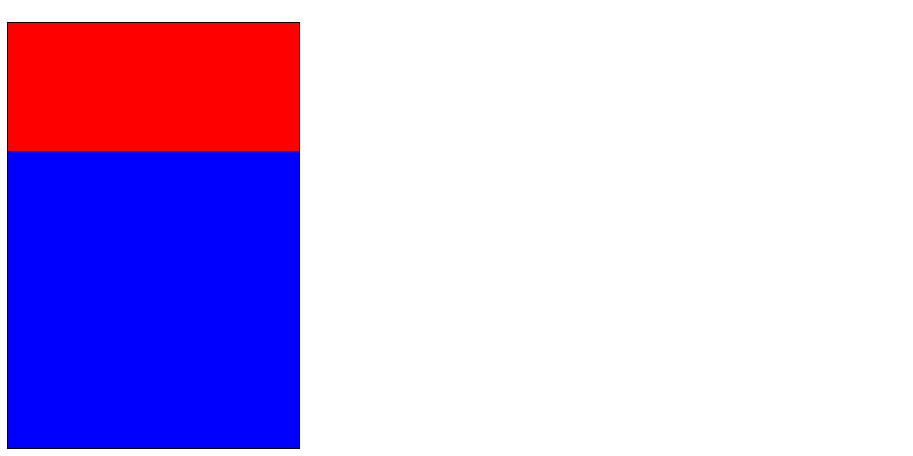
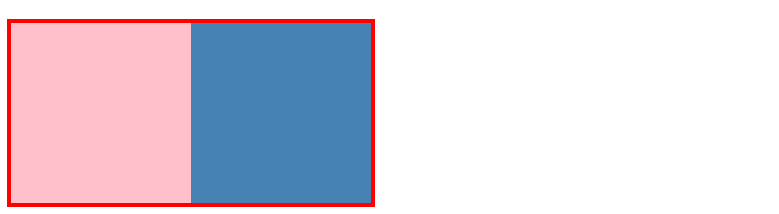
✔ 상하 2분할
[준비물]
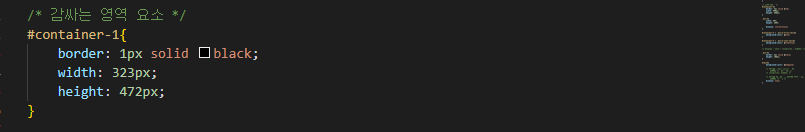
- 감싸는 영역 요소
- 내부에 영역을 분할할 요소
- display : block
- 크기단위(고정(px) / 가변(%))
1
2
3
4
5
6
7
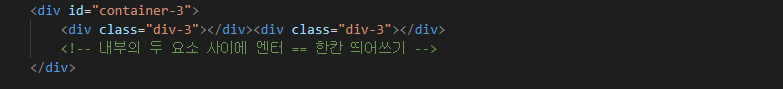
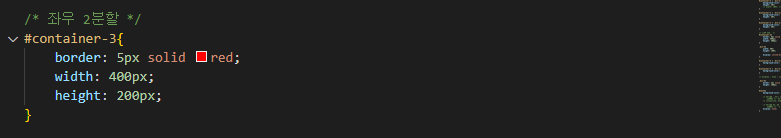
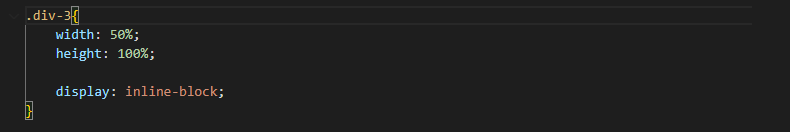
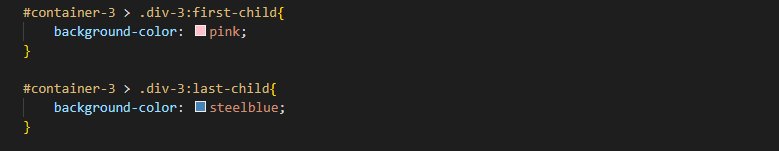
✔ 좌우 2분할
[준비물]
- 감싸는 영역 요소
- 내부에 영역을 분할할 요소
- display : inline-block(문제가 발생할 수 있다)
- 크기단위(고정(px) / 가변(%))