09. 레이아웃 스타일(2)
1. 요소의 영역(여백) 관련 속성
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
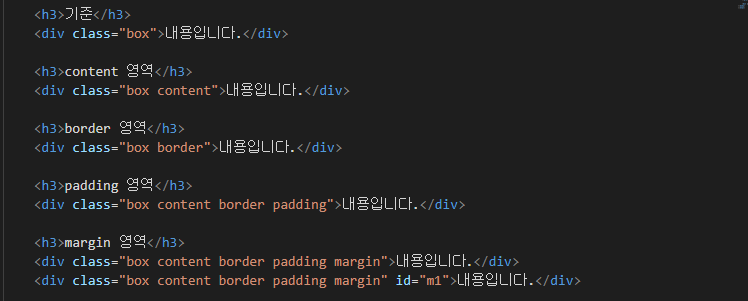
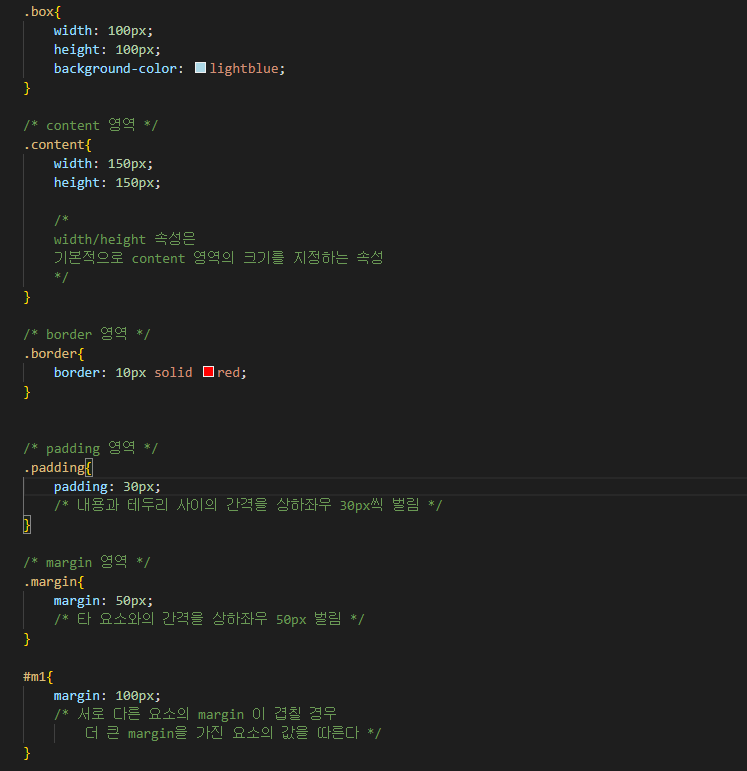
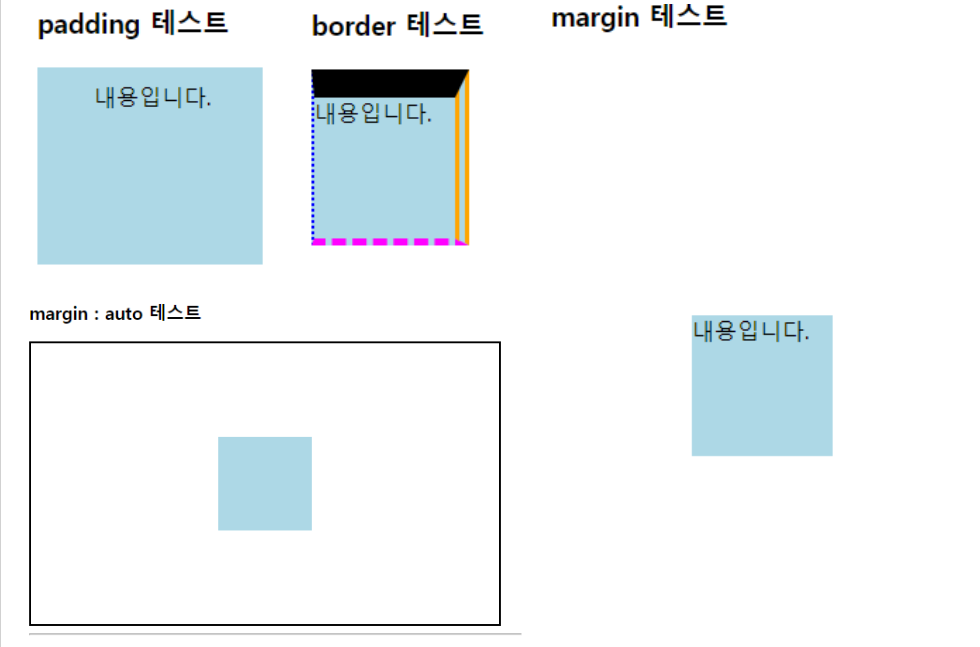
✔ HTMl 요소는 총 4가지 영역으로 구성되어 있다
1. content 영역
- 요소의 내용이 작성 되어지는 영역
(시작태그와 종료태그 사이에 작성되는 내용을 생각하면 됨)
2. padding 영역
- content 영역과 border 영역 사이
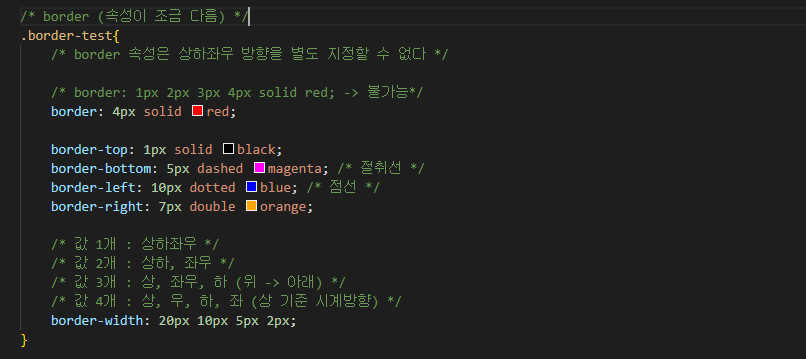
3. border 영역
- 요소의 테두리가 지정되는 영역
- content보다 바깥쪽에서 content를 감싸고 있음
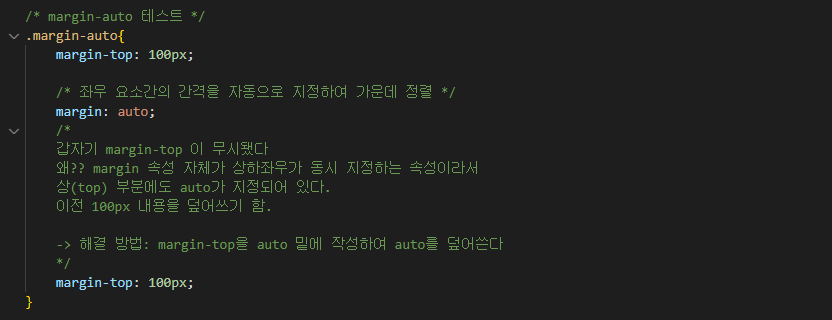
4. margin 영역
- 다른 요소와의 간격을 나타내는 영역
1) 형태
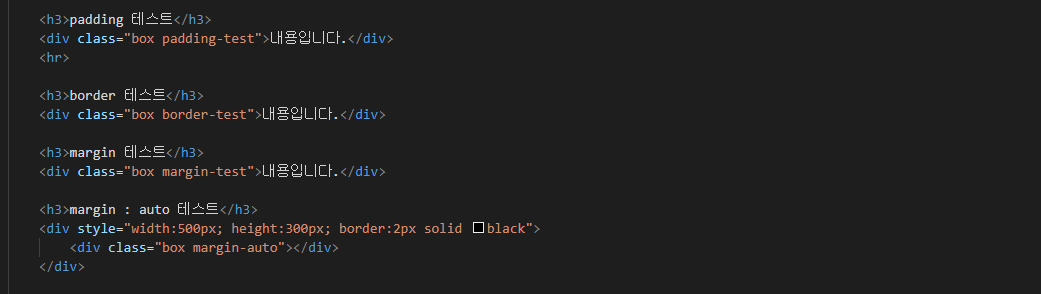
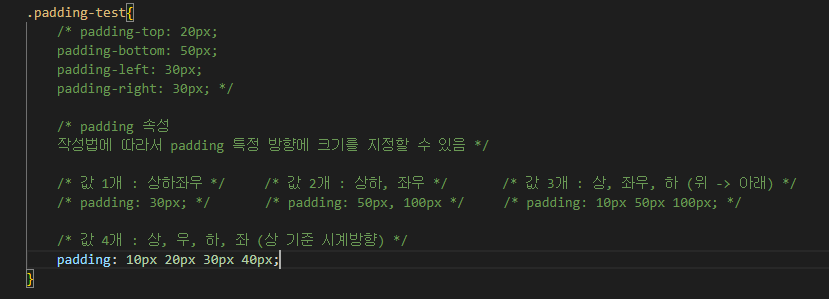
2) padding, border, margin의 방향성
1
2
3
✔ padding, border, margin은 방향에 따라 크기를 지정할 수 있다
ooo-top / ooo-bottom / ooo-left / ooo-right
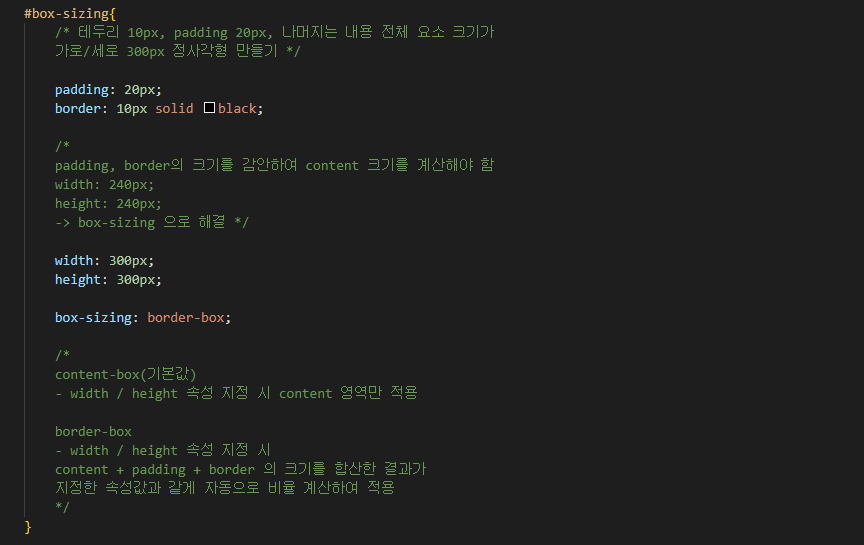
3) box-sizing 속성
1
2
요소의 영역 중 실제로 화면상에 보여지는 부분인 content, padding, border는 각각 크기를 지정할 수 있음
➡ 이 때, 각각의 크기를 ㅈ따로 지정하다 보니 전체적인 크기를 한눈에 파악하고 설정하기 힘들다