11. 레이아웃 스타일(4)
3. 배치 관련 스타일(float / clear)
1
2
3
4
5
6
7
8
9
10
11
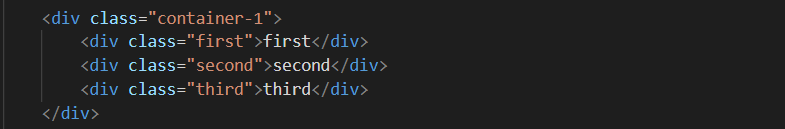
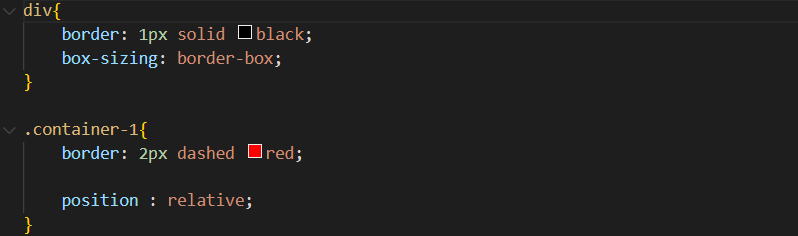
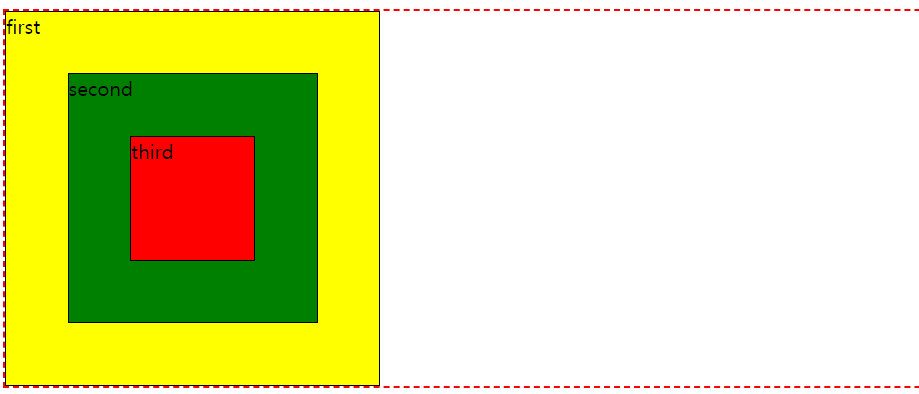
position은 요소의 위치를 지정하는 속성
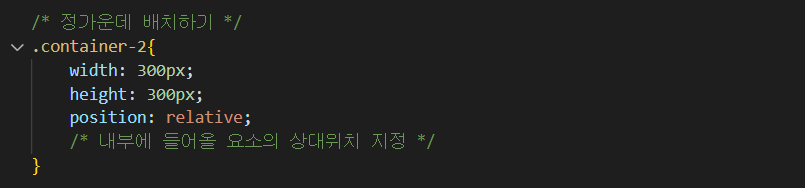
✔️ position : relative; (상대적인)
- 지정된 요소 내부에 다른 요소가 상대적인 위치를 지정할 수 있도록 기준이 되게 만드는 속성
- 내부에 작성되는 요소에 위치 지정 시 top, bottom, left, right 속성을 사용할 수 있음
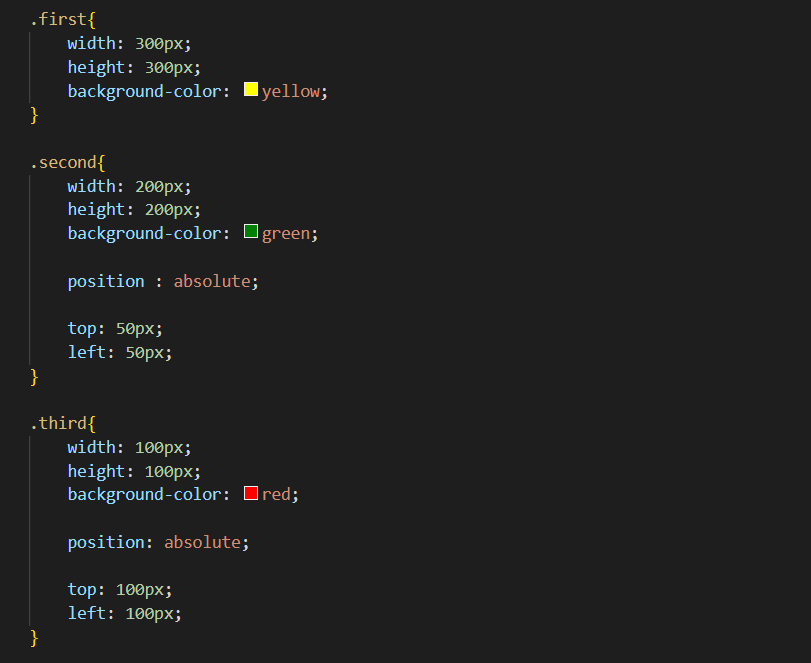
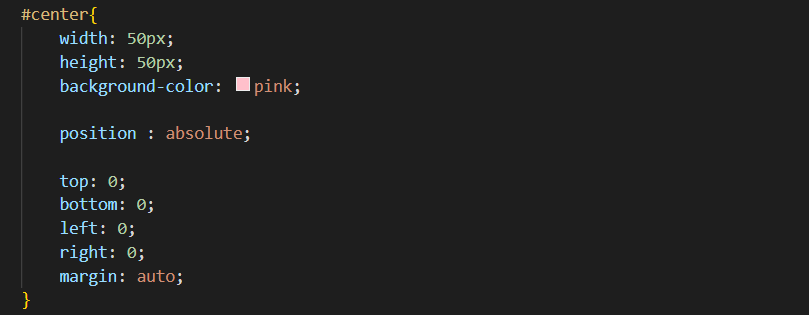
✔️ position : absolute; (절대적인)
- 기본 요소의 배치 순서를 무시하고 지정된 절대 위치에 요소를 배치함
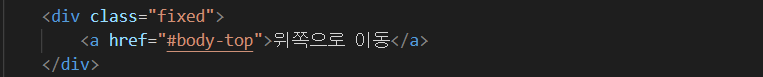
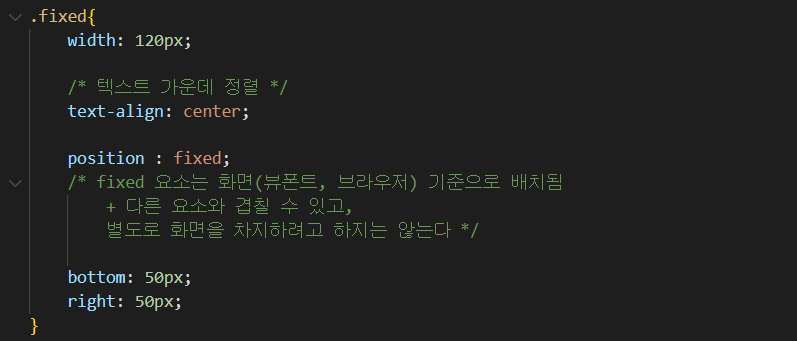
✔️ position : fixed; (고정된)
- 항상 고정된 위치에 요소를 배치함 (화면이 움직이든 말든 항상 같은 위치)
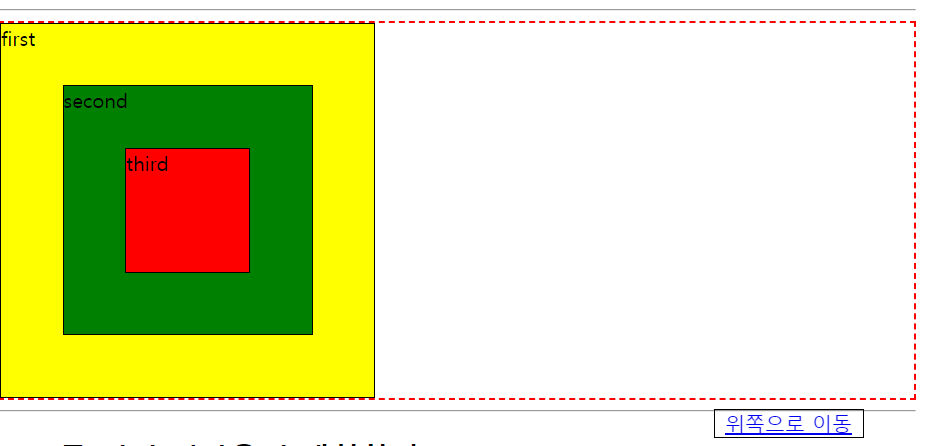
1) position : relative
2) position : absolute
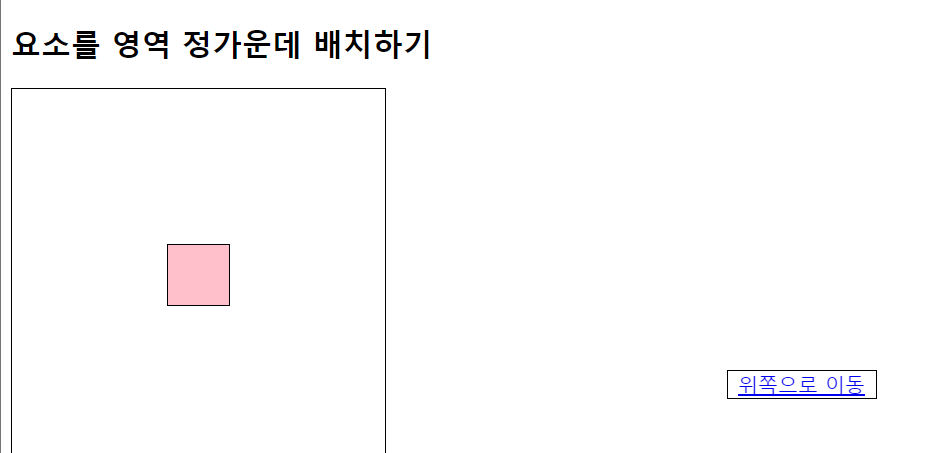
3) 요소를 영역 정가운데 배치하기
4) position : fixed