03. 표 관련 태그
1) 간단한 CSS 형태
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 반응형 웹을 만들기 위한 설정(기계의 넓이를 인식) -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- HTML 문서의 스타일(크기, 모양, 색상 등)을 지정하는 태그 == CSS -->
<style>
.테이블 class{
설정 작성
}
</style>
</head>
2) 테이블
1
2
3
4
table 태그
- 웹 문서에서 자료 정리를 위해 주로 사용하는 태그
- 행과 열로 이루어져 있으며, 행과 열이 교차하는 지점을 셀(cell)이라고 한다
- table 태그는 테이블을 나타내는 행과 열이 작성될 수 있는 영역을 지정함
1
2
3
4
5
6
7
8
9
10
11
12
<tr>
Table Row의 약자로 한 행을 나타내는 태그
<td>
Table Data의 약자로 한 행의 한 컬럼(==cell)을 나타내는 태그
<th>
Table Header의 약자로 컬럼명을 표시하는 용도의 태그
기본 성질은 td와 같으나 추가적으로 굵은 글씨, 가운데 정렬이 이루어짐
<caption>
테이블의 제목이나 설명 내용을 추가하는 태그
1
2
3
4
5
6
7
8
9
10
11
12
13
14
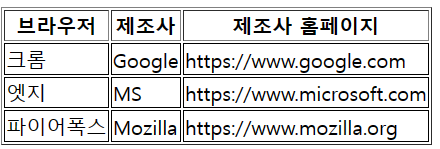
<table border="1">
<!-- table, td 태그에 qpx짜리 검정 테두리 추가 -->
<tr>
<th>브라우저</th>
<th>제조사</th>
<th>제조사 홈페이지</th>
</tr>
<tr>
<td>크롬</td>
<td>Google</td>
<td>https://www.google.com</td>
</tr>
</table>
3) 행과 열 병합
1
2
3
4
행 병합(rowspan), 열 병합(colspan)
- td 또는 th 태그에 작성하는 속성
- rowspan : 행(상하) 병합
- colspan : 열(좌우) 병합
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
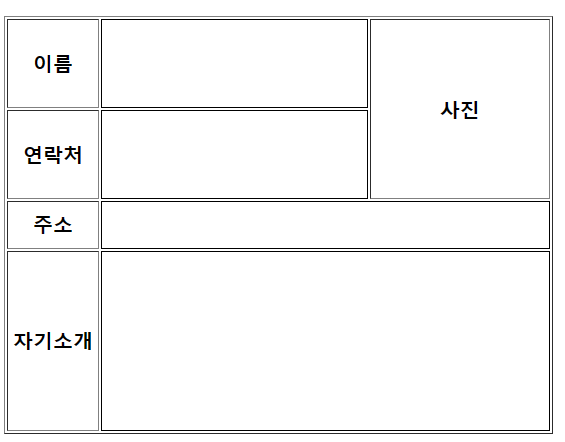
<table border="1">
<tr>
<th width="70px">이름</th>
<td width="210px"></td>
<th width="140px" height="140px" rowspan="2">사진</th>
</tr>
<tr>
<th>연락처</th>
<td></td>
</tr>
<tr>
<th height="35px">주소</th>
<td colspan="2"></td>
</tr>
<tr>
<th height="140px">자기소개</th>
<td colspan="2"></td>
</tr>
</table>
4) 테이블 구조 설정 태그
1
2
3
- thead : 테이블의 상단 부분 영역 (컬럼명)
- tbody : 테이블의 중단 부분 영역 (실제 값, 내용)
- tfoot : 테이블의 하단 부분 영역 (합계)