04. 영역 관련 태그
1) 영역을 나누는 형식(성질)
(1) block 형식
1 2 3 4 5 6 7
✔ 공간을 수직 분할 → 수직으로 되어있는 화면을 가로로 잘라서 여러 행을 만드는 것 ✔ 크기를 지정하는 width, height 속성을 사용 할 수 있다 ✔ ex) p/pre(문단 나누기), h1~h6(제목 영역 나누기), hr(수형선 넣어서 화면 나누기), div(영역 나누기)
(2) inline 형식
1 2 3 4 5 6
✔ 공간을 수평 분할 → 수평으로 되어있는 화면을 세로로 잘라서 여러 열(컬럼)을 만드는 것 ✔ 크기를 지정하는 width, height 속성을 사용 할 수 없음 ex) strong/b(글자를 굵게), em/i(글자 기울이기), mark(형광펜), span(한 줄을 나누는 용도)
2) block(div)와 inline(span)의 차이점
(1) 줄바꿈(개행)
1 2 3 4 5 6 7
<div id="div1">첫 번째 영역</div> <div id="div2">두 번째 영역</div> <div id="div3">세 번째 영역</div> <span id="span1">첫 번째 영역</span> <span id="span2">두 번째 영역</span> <span id="span3">세 번째 영역</span>
(2) 영역 지정 방식
1 2 3 4 5 6 7
<div style="background-color: yellowgreen;"> 동해물과 백두산이 ... </div> <span style="background-color: greenyellow;"> 동해물과 백두산이 ... </span>
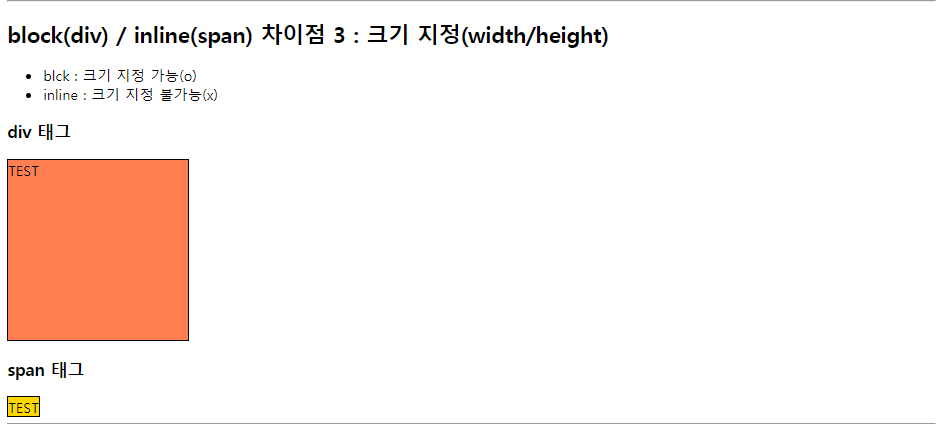
(3) 크기 지정(width/height)
1 2 3
<div style="width : 200px; height: 200px; background-color: coral;">TEST</div> <span style="width : 200px; height: 200px; background-color: gold;">TEST</span>
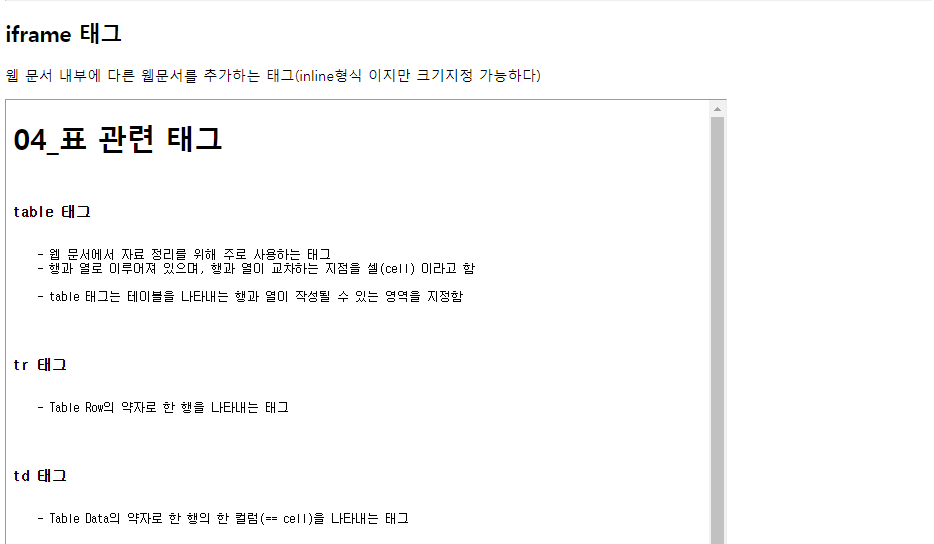
- (4) iframe 태그
- 웹 문서 내부에 다른 웹문서를 추가하는 태그 (inline형식 이지만 크기지정이 가능하다)
1 2
<iframe width="800px" height="1000px" src="04_표관련태그.html" frameborder="1"></iframe>
1 2 3
<iframe width="560" height="315" src="https://www.youtube.com/embed/fBnzQmfTgu4?autopay=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen> </iframe>
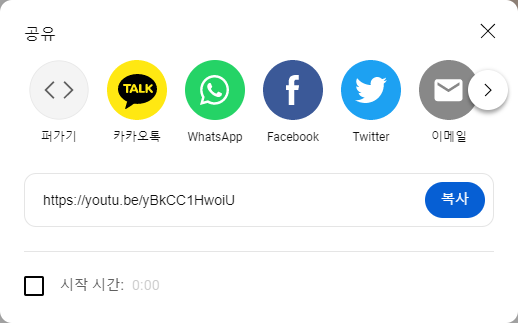
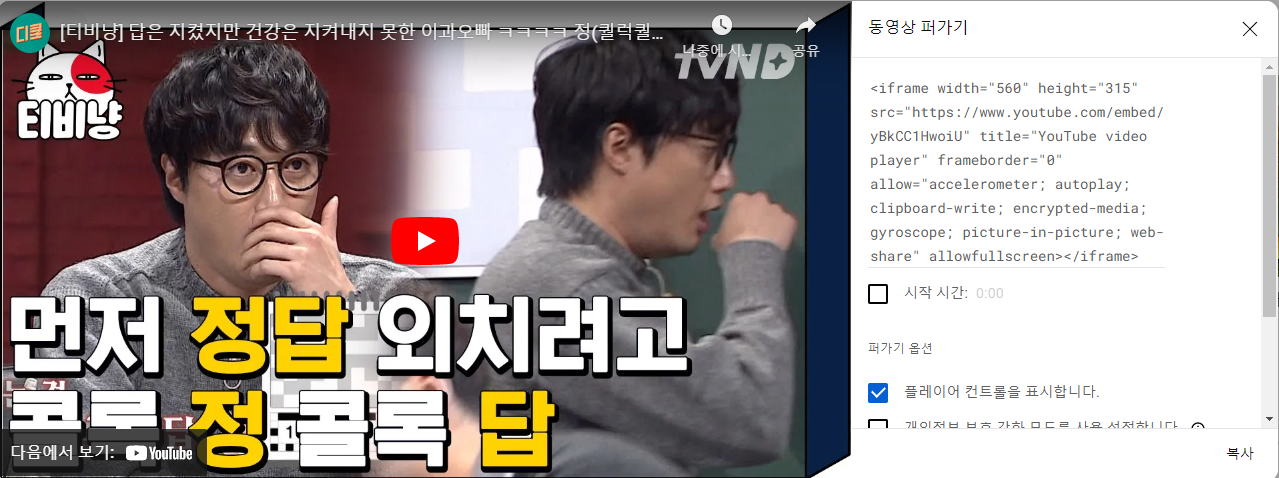
🔸동영상 추가하기(원본에서 공유 허가를 설정해놔야 가능)
ex) 유튜브1) 공유 클릭
2) 퍼가기 클릭
3) url 복사 후 붙여넣기