07. 입력 관련 태그
1. input 태그
1
2
✔ 웹 문서에서 사용자가 입력할 수 있는 양식을 제공하는 태그
✔ inline형식(모든 input태그가 inline형식)
1) text 관련 input 태그
(1) type=”text”
1 2 3 4 5
✔ 한 줄 짜리 문자열(텍스트)를 입력할 수 있는 입력 상자 ✔ input 태그의 type 기본값 <input type="text"> <input>
1 2 3 4 5 6 7
[속성] ✔ size : 입력상자 크기 ✔ maxlength : 입력 받는 텍스트의 최대 길이 ✔ placeholder : 입력 상자에 작성될 내용을 설명 ✔ value : 모든 input 태그의 type에서 사용 가능한 속성 input 태그에 들어갈 초기값을 지정 아이디 : <input size="15" maxlength="10" palceholder="아이디 입력">
(2) type=”password”
1 2 3
✔ 비밀번호 입력 상자(입력되는 텍스트를 가려준다) 비밀번호 : <input type="password" placeholder="비밀번호 입력"> <br>
(3) type=”url” / type=”tel” / type=”email”
1 2 3 4 5 6 7 8 9 10
💡 url, email, tel은 단독 사용시 type="text"와 똑같지만 form 내부에 사용되면 입력된 값이 용도에 맞는 값인지 유형성 검사를 간단히 진행한다 ✔ 주소 입력 시 사용하는 입력 상자 ✔ 전화번호 입력 시 사용하는 입력 상자 ✔ 이메일 입력 시 사용하는 입력 상자 홈페이지 : <input type="url" value="https://"> <br> 전화번호 : <input type="tel" size="30" placeholder="'-'기호 포함"> <br> 이메일 : <input type="email" size="30" placeholder="이메일 입력"> <br>
2) 숫자 관련 input 태그
(1) type=”number”
1 2 3 4 5 6 7 8 9
✔ 숫자만 입력할 수 있는 입력 상자 ✔ 브라우저에 따라 스핀박스가 표시되기도 한다 [숫자 관련 태그 공용 속성] ✔ min : 최소값 ✔ max : 최대값 ✔ step : 증가 / 감소 단계 지정 점수 입력 : <input type="number" min="0" max="100" step="10" value="50">
(2) type=”range”
1 2 3
✔ 슬라이드 바를 이용해서 숫자 지정(단독 사용 X, JS와 함께 사용) <input type="range" min="0" max="50" step="10">
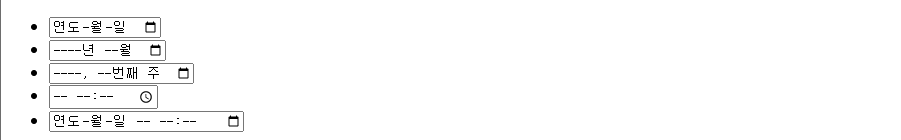
3) 날짜 /시간 관련 input 태그
1
2
3
4
5
6
7
<ul>
<li><input type="date"></li>
<li><input type="month"></li>
<li><input type="week"></li>
<li><input type="time"></li>
<li><input type="datetime-local"></li>
</ul>
4) radio와 checkbox
1
2
3
4
5
6
7
8
9
10
✔ 여러 관련된 값을 묶어서 선택하는 경우에 사용하는 input type
✔ (중요!!) 묶음으로 다루려는 input 태그들은 반드시 같은 name 속성 값을 가져야 한다!
[name 속성]
1) radio, checkbox 뿐만 아니라 input 태그들 중 관련된 것들을 묶어서
부를 때(묶음으로 다룰 때) 사용(== 그룹 이름)
2) 서버쪽에 제출되는 input 태그 값의 이름을 지정(form 태그와 같이 사용)
[checked 속성]
✔ radio 또는 checkbox에 checked 속성이 설정된 곳은 기본으로 체크가 되어 있다.
(1) type=”radio”
1 2 3 4 5 6 7 8 9
✔ 같은 name 속성으로 묶인 것들 중에 하나만 선택 가능. 중복 선택 불가 [id 속성] ✔ 식별자(하나의 HTML문서에서 중복 금지) 팀 선택<br> <label>A팀</label> <input type="radio" name="team" id="a-team"> <label>B팀</label> <input type="radio" name="team" id="b-team"> <label>C팀</label> <input type="radio" name="team" id="c-team">(2) type=”checkbox”
1 2 3 4 5 6 7 8 9 10 11 12
✔ 같은 name 속성으로 묶인 것들 중에 하나만 선택 가능. 중복 선택 불가 [id 속성] ✔ 식별자(하나의 HTML문서에서 중복 금지) [for 속성] label 태그에 설정 시 label을 클릭해도 check가 되는 속성 취미 선택<br> <label for="baseball">야구</label> <input type="checkbox" name="hobby" id="baseball"> <label for="soccer">축구</label> <input type="checkbox" name="hobby" id="soccer"> <label for="basketball">농구</label> <input type="checkbox" name="hobby" id="basketball">
5) 기타 input 태그
1
2
3
4
5
6
7
8
9
10
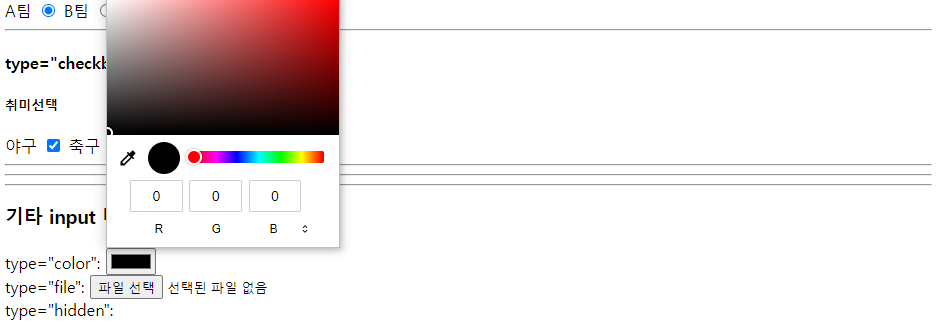
type="color"
<input type="color"> <br>
type="file"
<input type="file"><br>
type="hidden"
<input type="hidden" value="값이 있었는데 없었어요"><br>
<!-- 화면상에는 보이지 않지만 존재하는 input 태그.
-> 필요한 값이지만 화면에 보일 필요가 없을 때(ex. 회원번호) -->
2.form 태그
1
2
3
4
5
6
7
8
9
✔ div와 같은 영역(block 형식)
✔ 내부에 작성된 input 태그의 값을 서버로 전달하는 역할
[속성]
1) action : 내부에 작성된 값을 전달할 서버 또는 페이지 주소를 작성. 기본값 : 현재 페이지 주소
2) method(방식) : 서버로 데이터 전달하는 방식을 지정하는 속성 (get방식 & post방식)
3) name : form 태그의 이름을 지정하여 각각의 form 태그 구분(JS 사용)
4) target : action에 지정된 주소를 현재 탭 / 새 탭 중 어디서 열지 결정
5) required : 필수입력사항으로 지정
1) form 예시 1
1
2
3
<form>
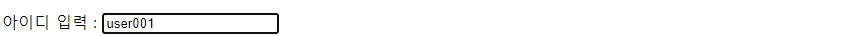
아이디 입력 : <input type="text" name="id">
</form>
1
2
3
4
5
6
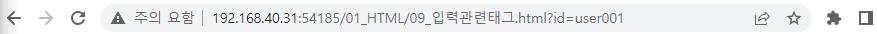
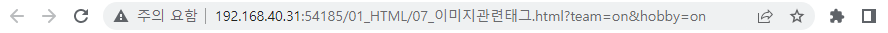
주소?id=user001
? : 제출된 값을 나타내는 문자열의 시작부분
id : input 태그 name 속성 값
user001 : input 태그에 입력한 값(value)
id=user001 : name 속성 값이 'id'인 input 태그에 작성된 값 'user001'
2) form 예시 2
1
2
3
4
5
6
<form action="08_하이퍼링크관련태그.html">
이름 : <input type="text" name="inputName"> <br>
나이 : <input type="number" name="inputAge"> <br>
<button type="submit">제출</button>
</form>
3) form 예시 3
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
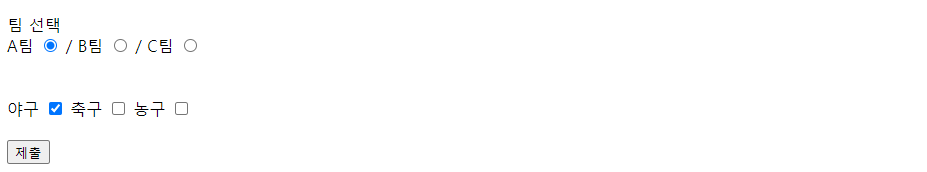
<form action="07_이미지관련태그.html" target="_blank">
팀 선택 <br>
<label for="aa-team">A팀</label>
<input type="radio" name="team" id="aa-team">
/
<label for="bb-team">B팀</label>
<input type="radio" name="team" id="bb-team" value="B">
/
<label for="cc-team">C팀</label>
<input type="radio" name="team" id="cc-team" value="C">
<br><br><br>
<label for="baseball-a">야구</label>
<input type="checkbox" name="hobby" id="baseball-a">
<label for="soccer-b">축구</label>
<input type="checkbox" name="hobby" id="soccer-b" value="축구">
<label for="basketball-c">농구</label>
<input type="checkbox" name="hobby" id="basketball-c" value="농구">
<br><br>
<button type="submit">제출</button>
</form>
1
2
3
radio, checkbox 선택 시 전달되는 값이 'on'으로 나오는 경우
→ 선택된 input 태그에 아무런 값이 작성되어 있지 않을 때(value가 없을 때)
체크는 되었다라는 것을 인식해 'on'이라는 단어로 표현
3.버튼을 나타내는 input 태그
1) button 태그
1
2
3
4
5
6
7
8
9
10
11
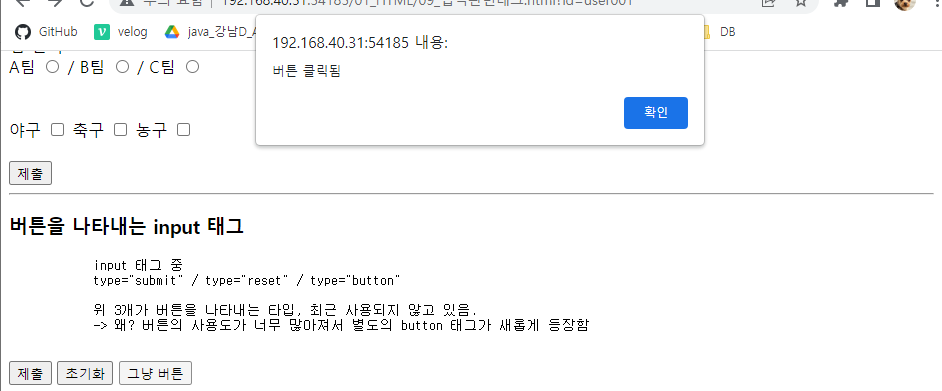
✔ input 태그 중 type="submit", type="reset", type="button"이 있지만 버튼의 사용량이 많아져 button 태그를 만들어 내게 되었다.
따라서 최근에는 input 태그 type으로는 잘 사용하지 않는다.
<button type="submit">제출</button>
<button type="reset">초기화</button>
<button type="button" id="btn">그냥 버튼</button>
<script> //자바 스크립트 작성 영역
document.getElementById("btn").addEventListener("click", function(){
alert("버튼 클릭됨"); })
</script>
1
✔ 아무런 기본 기능이 없는 버튼은 JS를 이용해서 원하는 기능을 추가 할 수 있다
4.기타
1) fieldset / legend
1
2
3
4
5
6
7
8
9
10
11
12
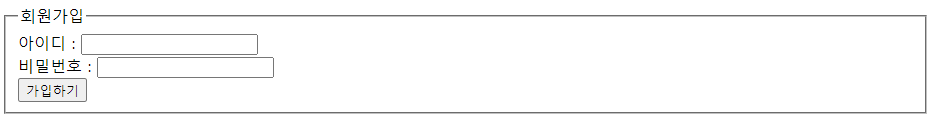
✔ fieldset : 테두리를 만들어 그룹을 구분하는 영역
✔ legend : fieldset 테두리에 이름을 부여
<form action="01_글자관련태그.html">
<fieldset>
<legend>회원가입</legend>
아이디 : <input type="text" name="memberId"> <br>
비밀번호 : <input type="password" name="memberPw"> <br>
<button type="submit">가입하기</button>
</fieldset>
</form>
2) textarea 태그
1
2
3
4
5
6
7
8
9
10
✔ 여러 줄을 입력하기 위한 입력상자
<form action = "01_글자관련태그.html">
<textarea row="5" column="70" style="resize : none" placeholder="placeholder도 작성 가능합니다">
텍스트 작성중....
제목 :
내용 :
작성자 :
</textarea>
</form>
1
✔ style="resize : none" 속성을 제거하면 textarea의 크기를 자유롭게 조절 가능하다
3) select 태그, option 태그
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
✔ select 제출 시
option 태그에 value가 있으면 : value 속성안에 작성된 값
option 태그에 value가 없으면 : <option></option> 사이에 작성된 내용이 제출된다
[selected 속성]
✔ select의 기본 값을 설정하는 속성
<form>
<select>
<option value="1">선택1</option>
<option value="2">선택2</option>
<option value="3" selected>선택3</option>
<option value="4">선택4</option>
<option value="5">선택5</option>
</select>
</form>