01. JS 개요
1) 스크립트 언어(script)
1
2
3
4
5
6
- 기본 프로그램의 동작을 사용자의 요구에 맞게 수행되도록 해주는 용도의 언어
- 별도로 소스코드를 컴파일 하지 않고 인터프리터(interpreter)를 이용하여 소스코드를 한 줄씩 읽어 바로 실행
=> 컴파일에 소요되는 시간이 없음. 대신 프로그램 실행 시간이 느림
- 짧은 소스코드 파일로 상호작용 하도록 고안됨
2) 자바스크립트(Javascript)
1
2
3
- 웹 브라우저에서 많이 사용하는 인터프리터 방식의 객체 지향 프로그래밍 언어이다
ECMA Script 표준을 따르는 대표적인 웹 기술이다
3) 자바스크립트 작성 방법
1
2
3
4
5
6
7
8
- 브라우저 콘솔에 직접 작성 - 일시적, 테스트용으로 많이 사용
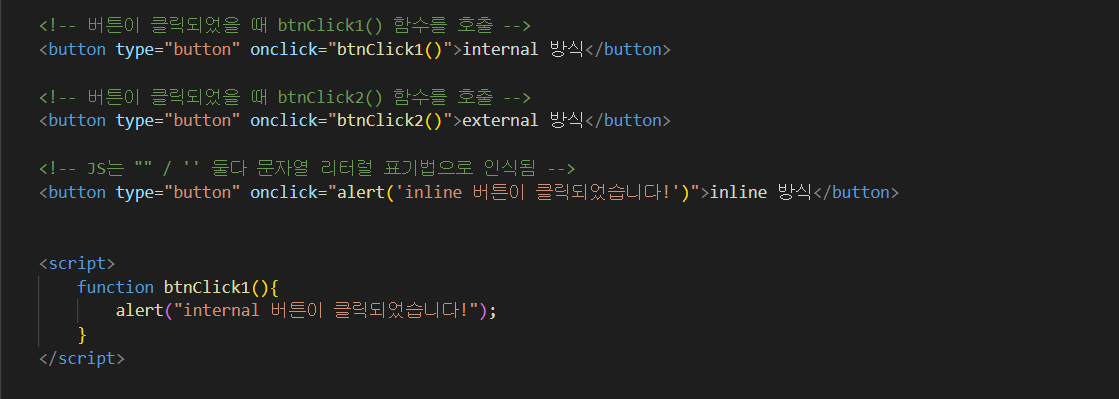
- html 내부에 script 태그를 이용해서 작성(internal)
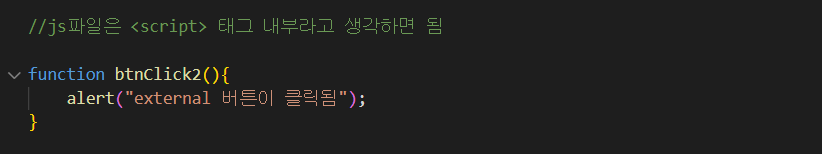
- html 외부에 (.js)파일을 이용해서 작성(external)
- 태그에 직접 JS 코드를 작성(inline)
internal & external 방식에서 script 태그는 body 하단에 작성해야 한다!
- why??) js는 기능을 모아둔 곳이기 때문에 head에 작성 시 js를 읽느라고
body 부분의 화면 출력이 지연될 수 있기 때문에