02. 데이터 입출력
1. inner
1) innerHTML
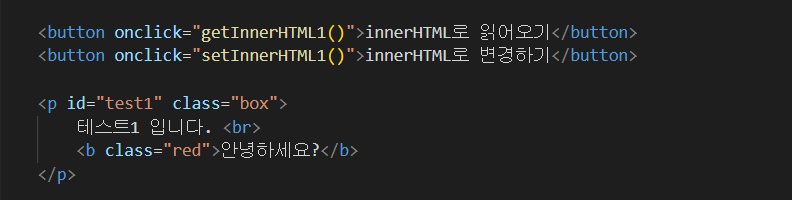
1
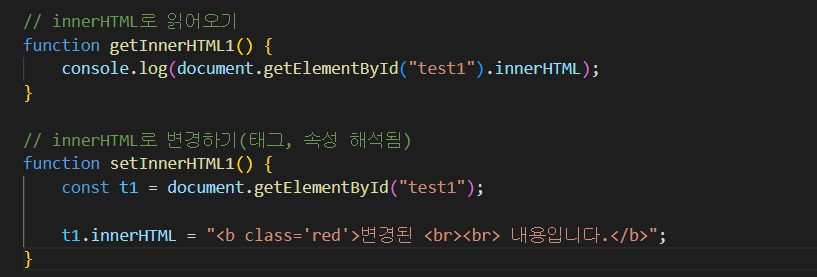
2
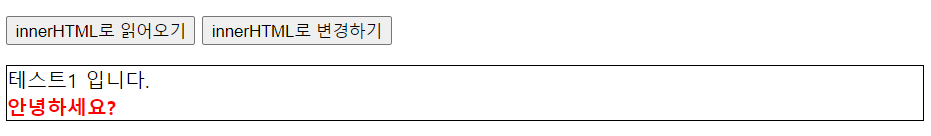
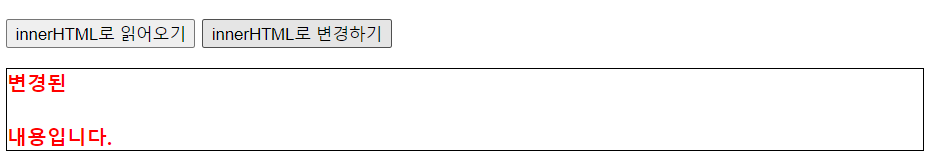
3
자바스크립트에서 요소 전체를 읽어 들이거나 변경하는 속성
- 내용을 읽어올 때 태그 + 속성 + 내용을 모두 포함한다
- 내용을 변경할 때 태그 HTML 요소로 해석됨 (HTML 해석 o)
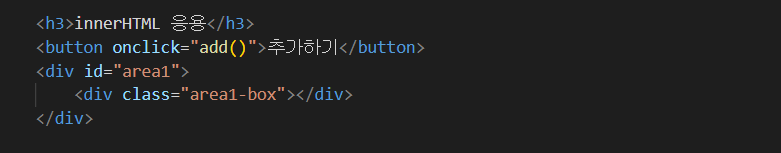
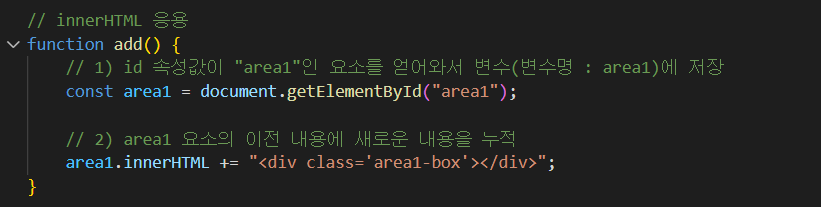
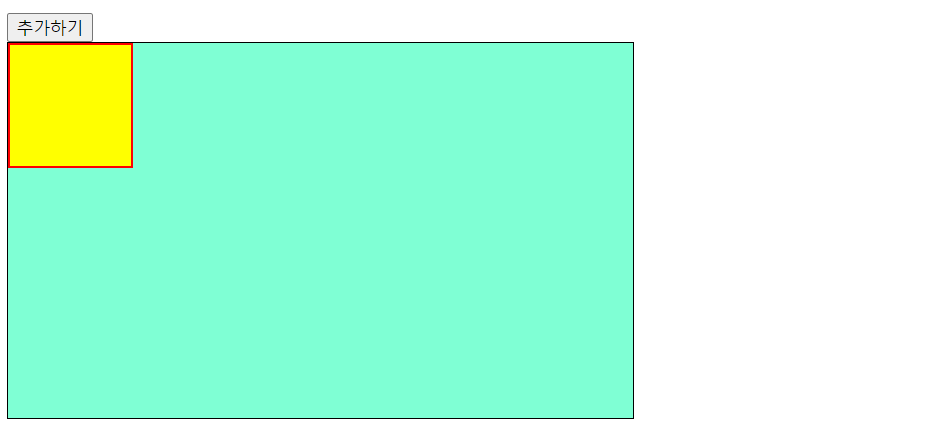
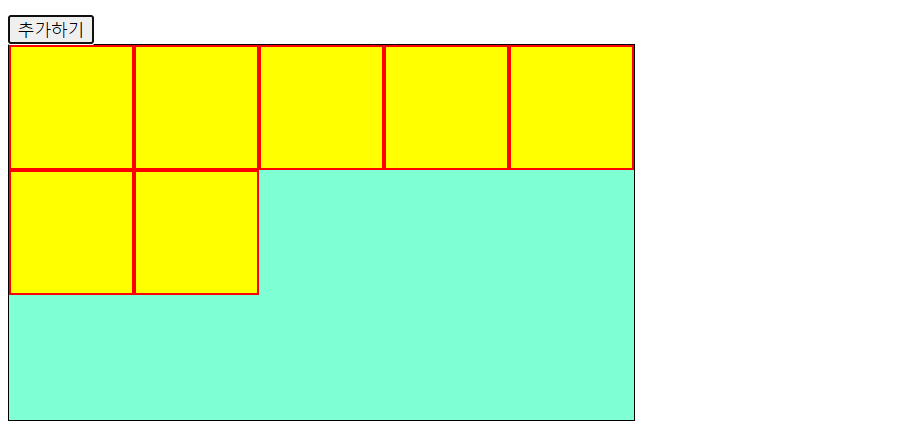
2) innerHTML 응용
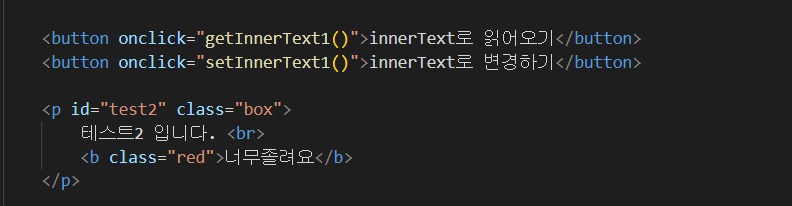
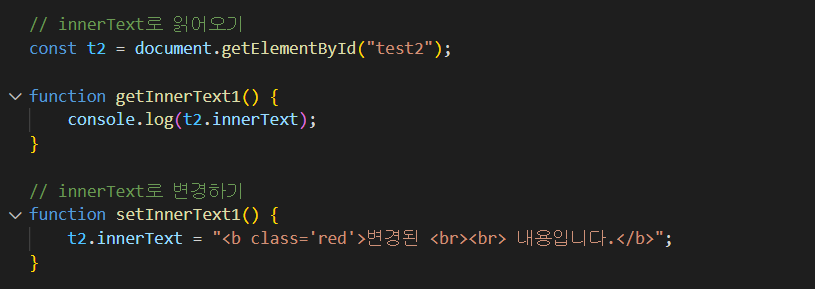
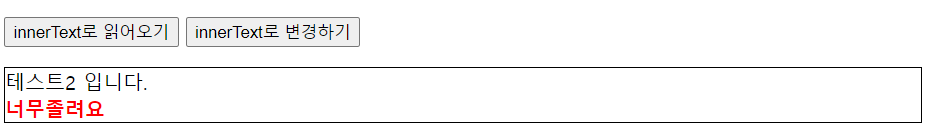
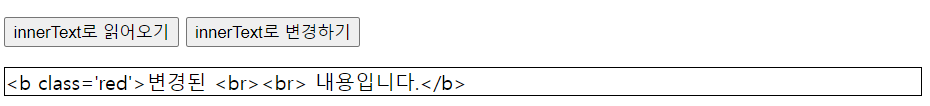
3) innerText
1
2
3
자바스크립트에서 요소에 작성된 내용만을 읽어 들이거나 변경하는 속성
- 내용을 읽어올 때 요소의 태그, 속성은 무시함
- 내용을 변경할 때 대입되는 태그는 모두 문자열로 해석됨 (HTML 태그로 해석 x)
2. window.
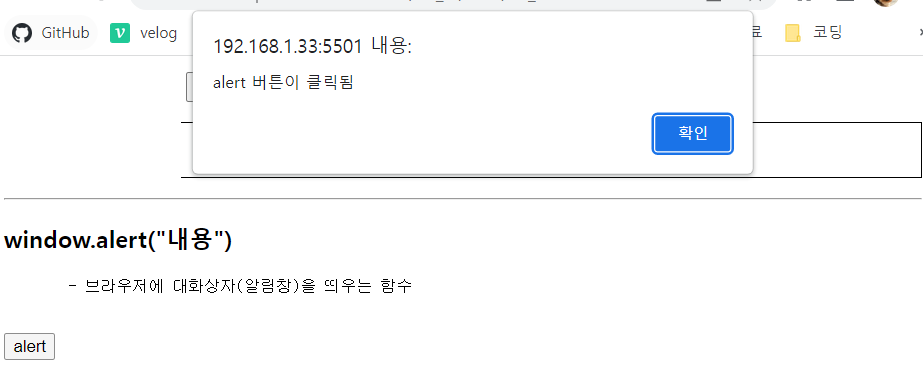
1) window.alert(“내용”)
1
브라우저에 대화상자(알림창)을 띄우는 함수
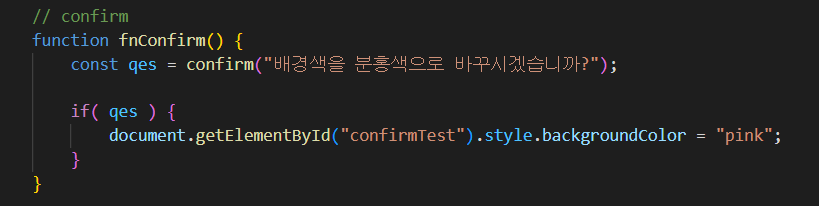
2) window.confirm(“내용”)
1
2
3
질문에 대해 "예" / "아니오" 결과를 얻고자 할 때 사용하는 대화상자를 띄우는 함수
- 예 / 확인 : true 반환
- 아니오 / 취소 : false 반환
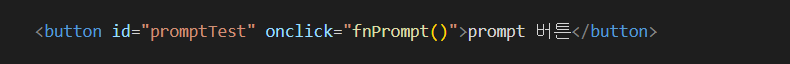
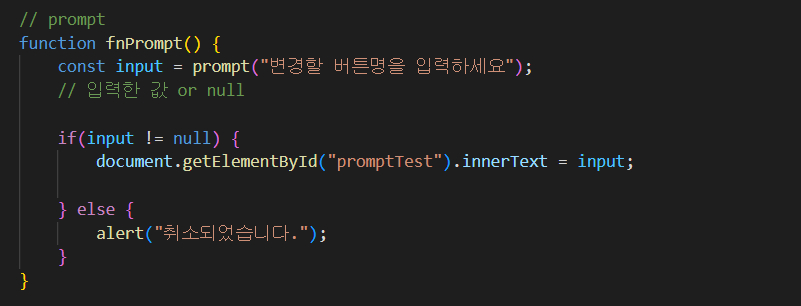
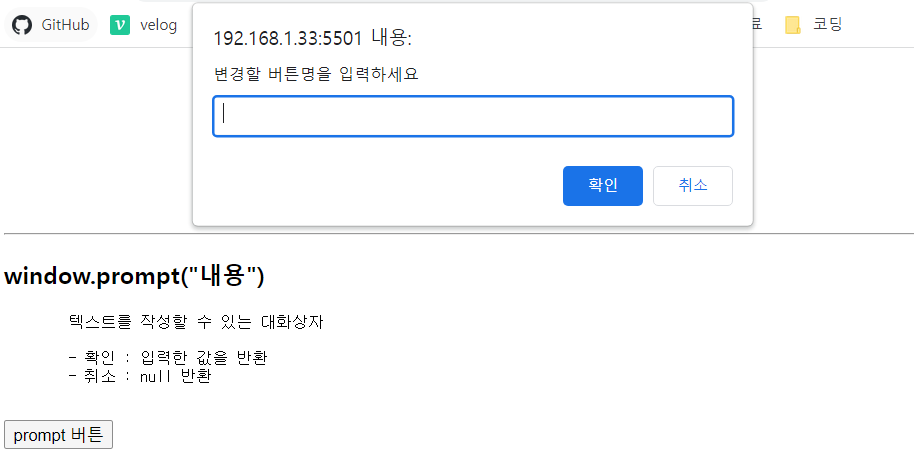
3) window.prompt(“내용”)
1
2
3
텍스트를 작성할 수 있는 대화상자
- 확인 : 입력한 값을 반환
- 취소 : null 반환