03. 요소 접근 방법
DOM(Document Object Model)
1
2
웹 문서(HTML)의 모든 요소를 객체 형식으로 표현하는 방법
=> 문서 내 특정 요소에 접근하는 방법을 제공
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
DOM을 이용한 요소 접근 방법(얻어오는 방법)
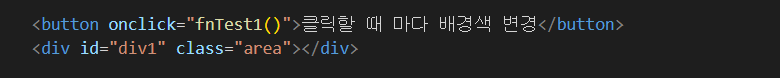
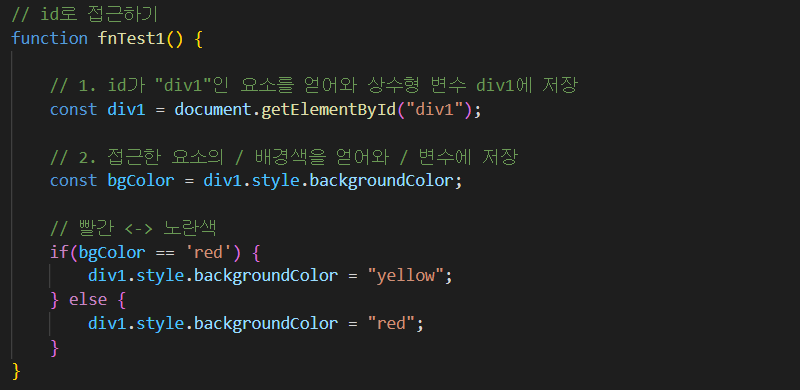
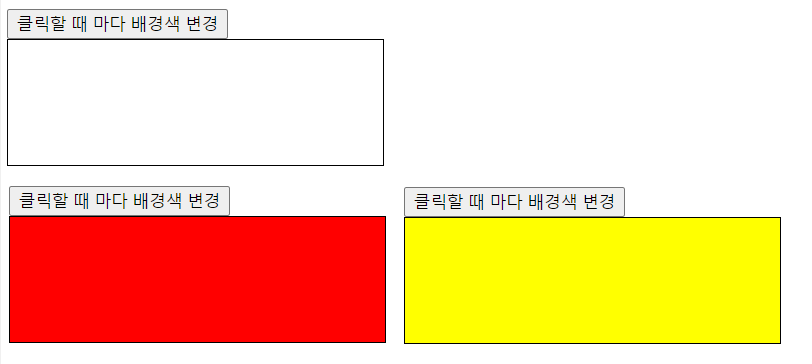
1. id 속성값으로 접근하기
document.getElementById("id 속성값");
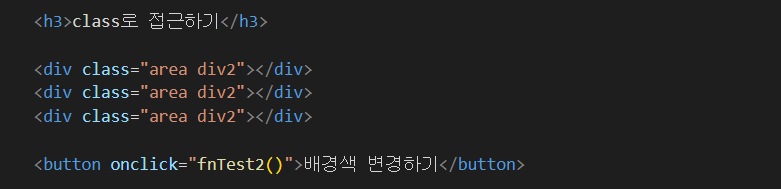
2. class 속성값으로 접근하기
document.getElementsByClassName("class 속성값");
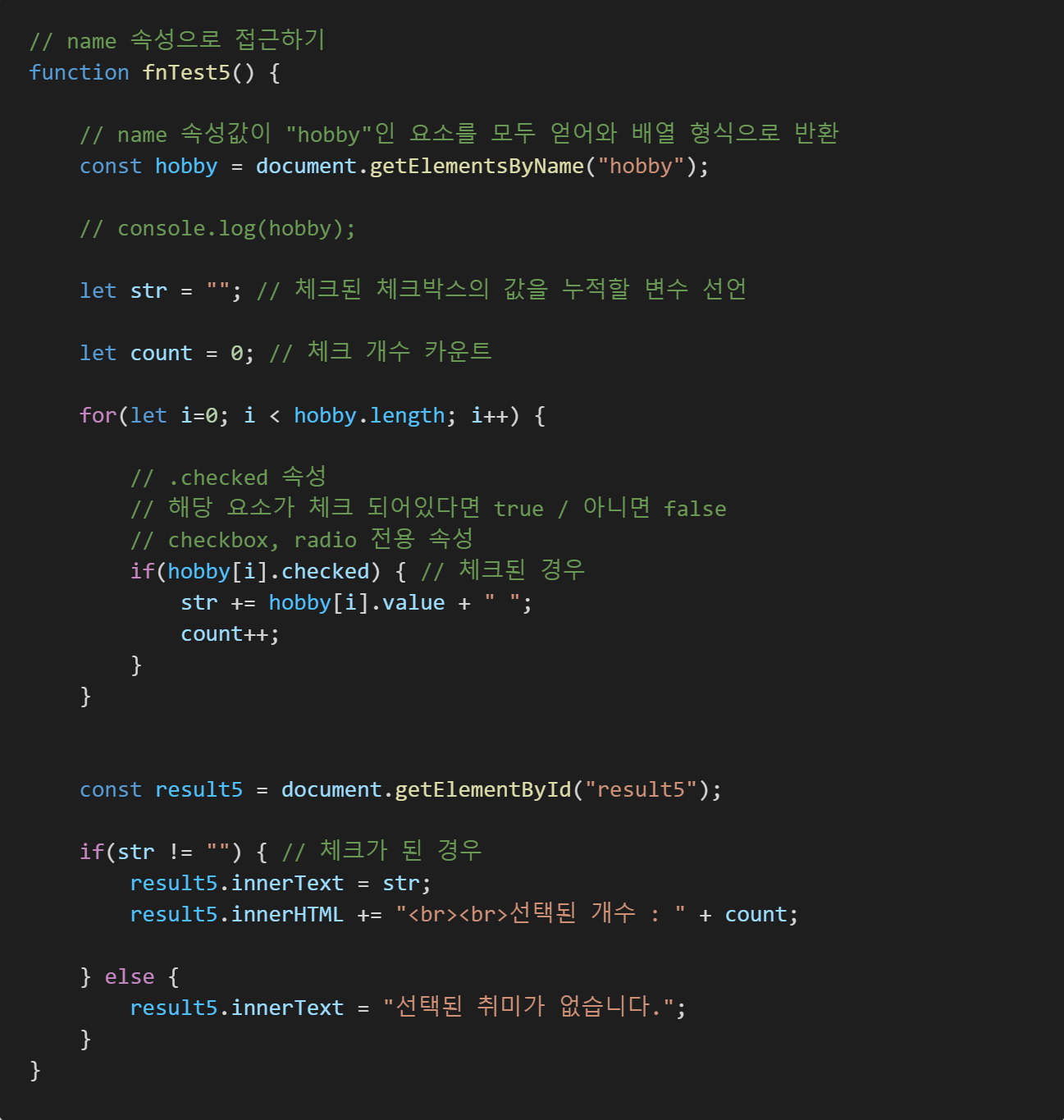
3. name 속성값으로 접근하기
document.getElementsByName("name 속성값");
4. tag name으로 접근하기
documents.getElementsByTagName("태그명");
/* class, name, 태그명 등은 여러 요소가 같은 값을 가질 수 있으므로 접근 할 때 복수를 뜻하는 s를
붙여야 한다(Elements) + 여러 요소를 접근해서 얻어오기 때문에 반환 값은 배열의 형태를 띈다 --*/
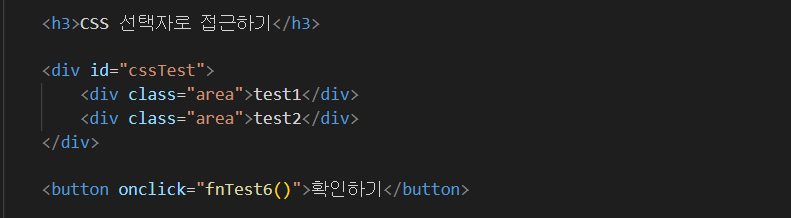
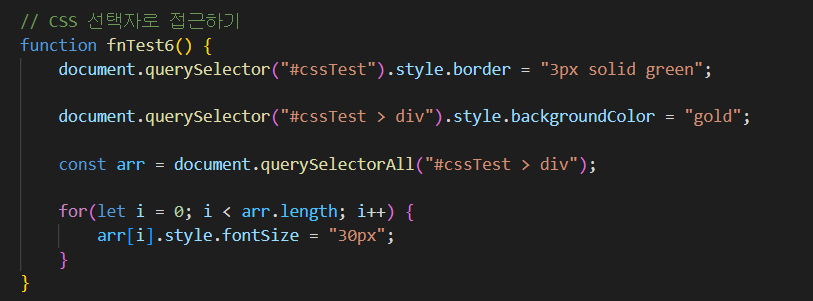
5. CSS 선택자를 이용해서 접근하기
1) document.querySelector("#test");
- 단일 요소를 선택하는 방법
- 만약 선택된 요소가 여러개면 첫번째 요소만 선택한다
2) document.querySelectorAll("CSS 선택자");
- 선택된 모든 요소를 얻어와서 배열 형태로 반환 (각각의 index에 선택된 요소가 하나씩 있음)
1) id로 접근하기
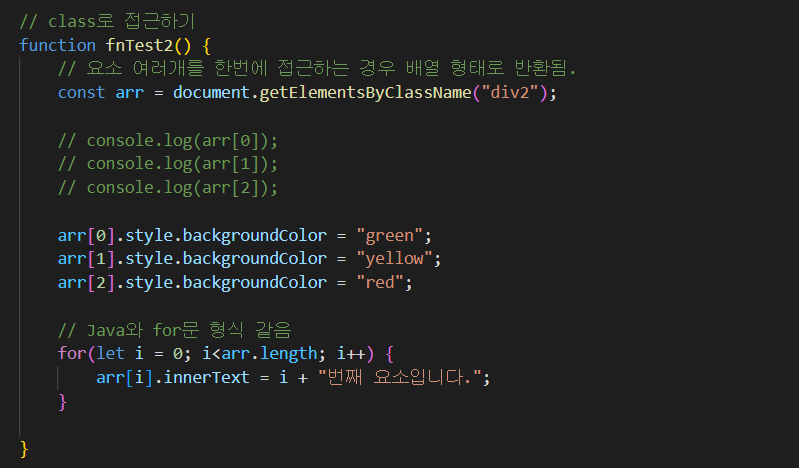
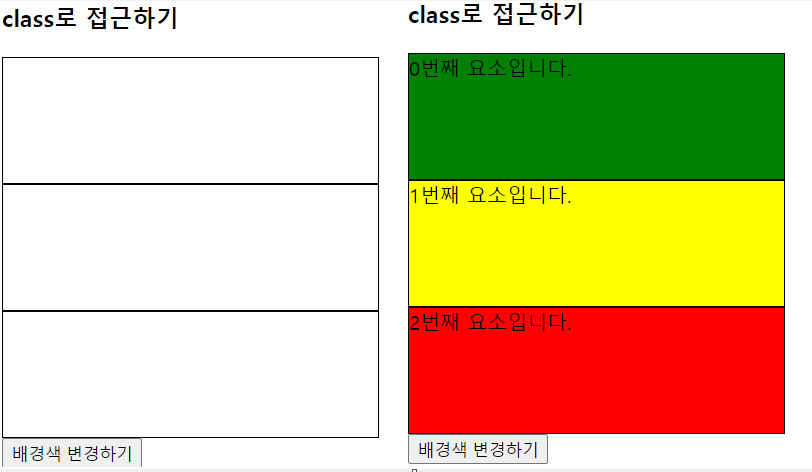
2) class로 접근하기
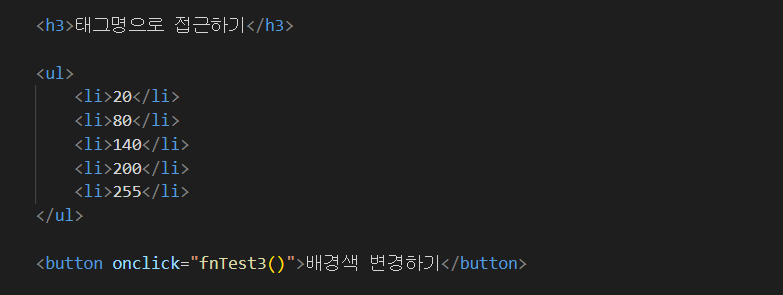
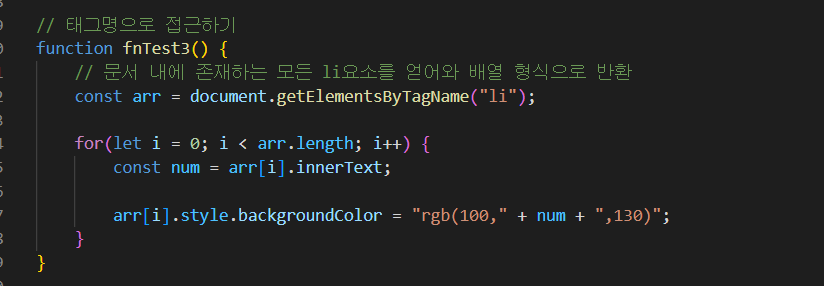
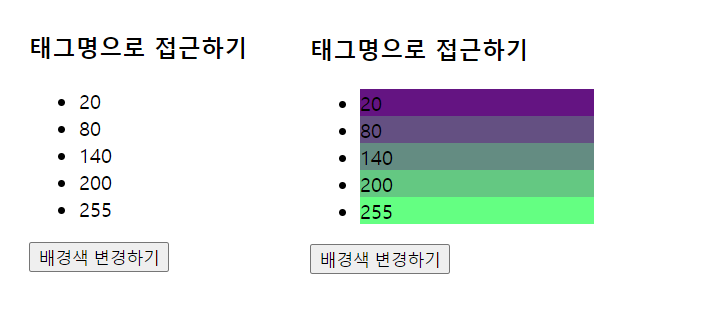
3) 태그명으로 접근하기
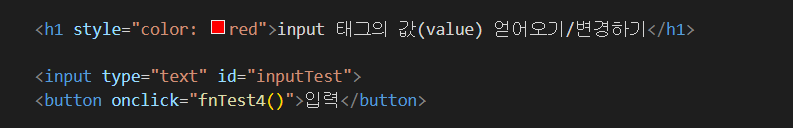
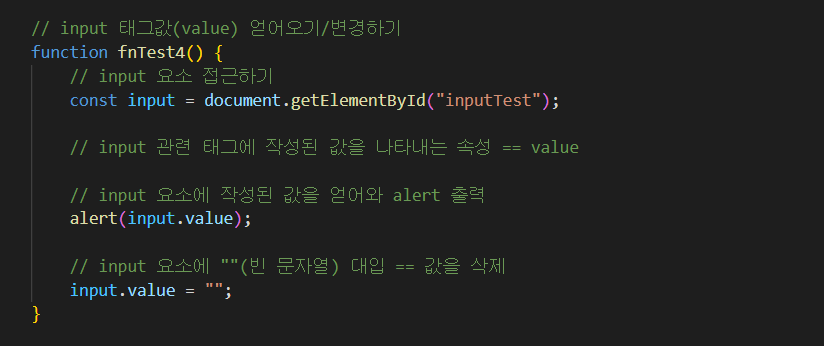
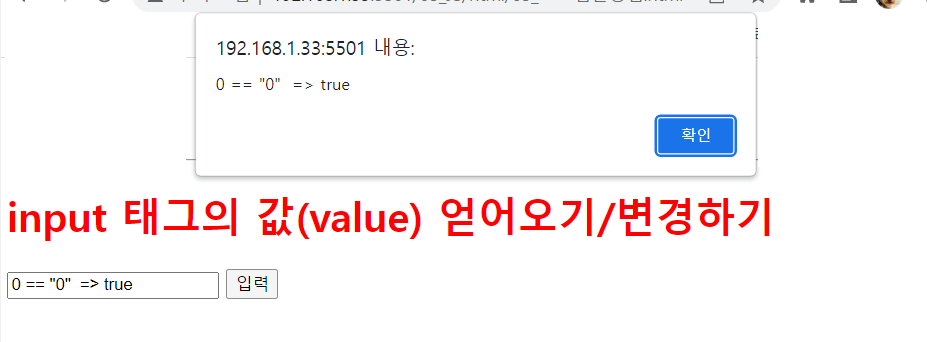
4) input 태그의 값(value) 얻어오기/변경하기
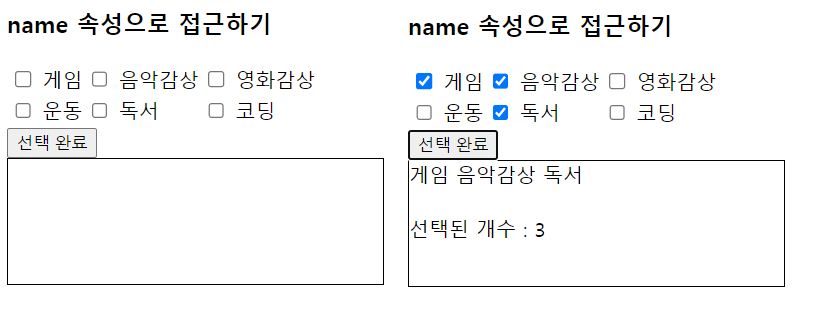
5) name 속성으로 접근하기
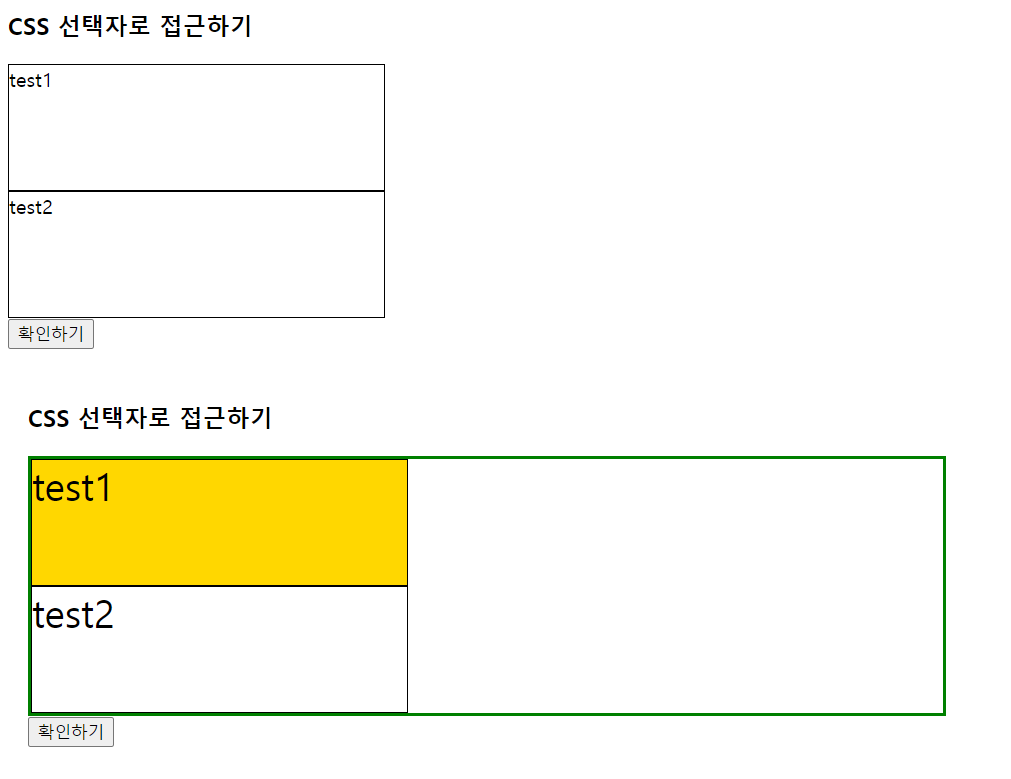
6) CSS 선택자로 접근하기
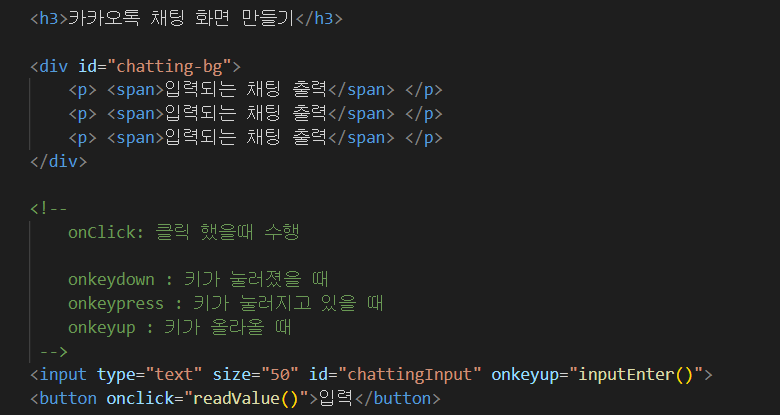
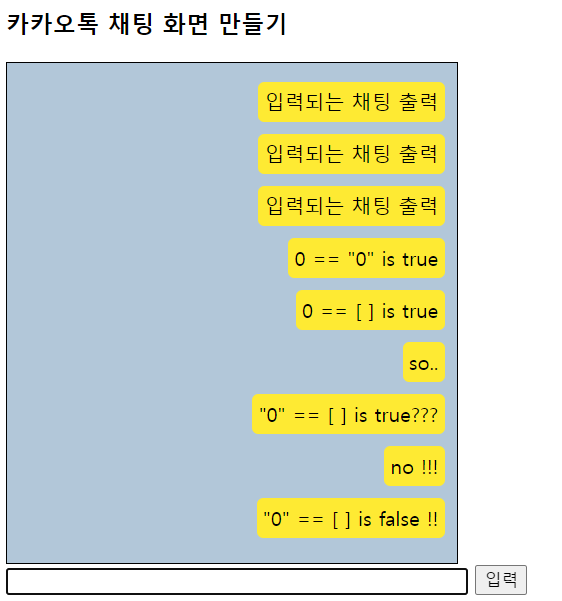
7) 카카오톡 채팅 화면 만들기