07. 정규표현식
1) 정규 표현식(Regular Expression)
1
2
3
- 특정한 규칙을 가진 문자열 집합을 표현하는데 사용하는 형식의 언어
- 정규표현식을 이용하면 입력된 문자열에 대한 특정 조건 검색, 일치 여부 판단, 치환에 대한 조건문을 간단히 처리할 수 있다
2) 정규표현식 참고 사이트
(1) 작성한 정규 표현식을 그림으로 나타내주는 사이트
https://regexper.com/(2) 정규표현식 테스트 사이트
https://regexr.com/(3) 정규표현식 설명 - MDN
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Regular_Expressions
3) 정규표현식 객체 생성 방법
1
2
3
4
5
6
7
8
9
10
11
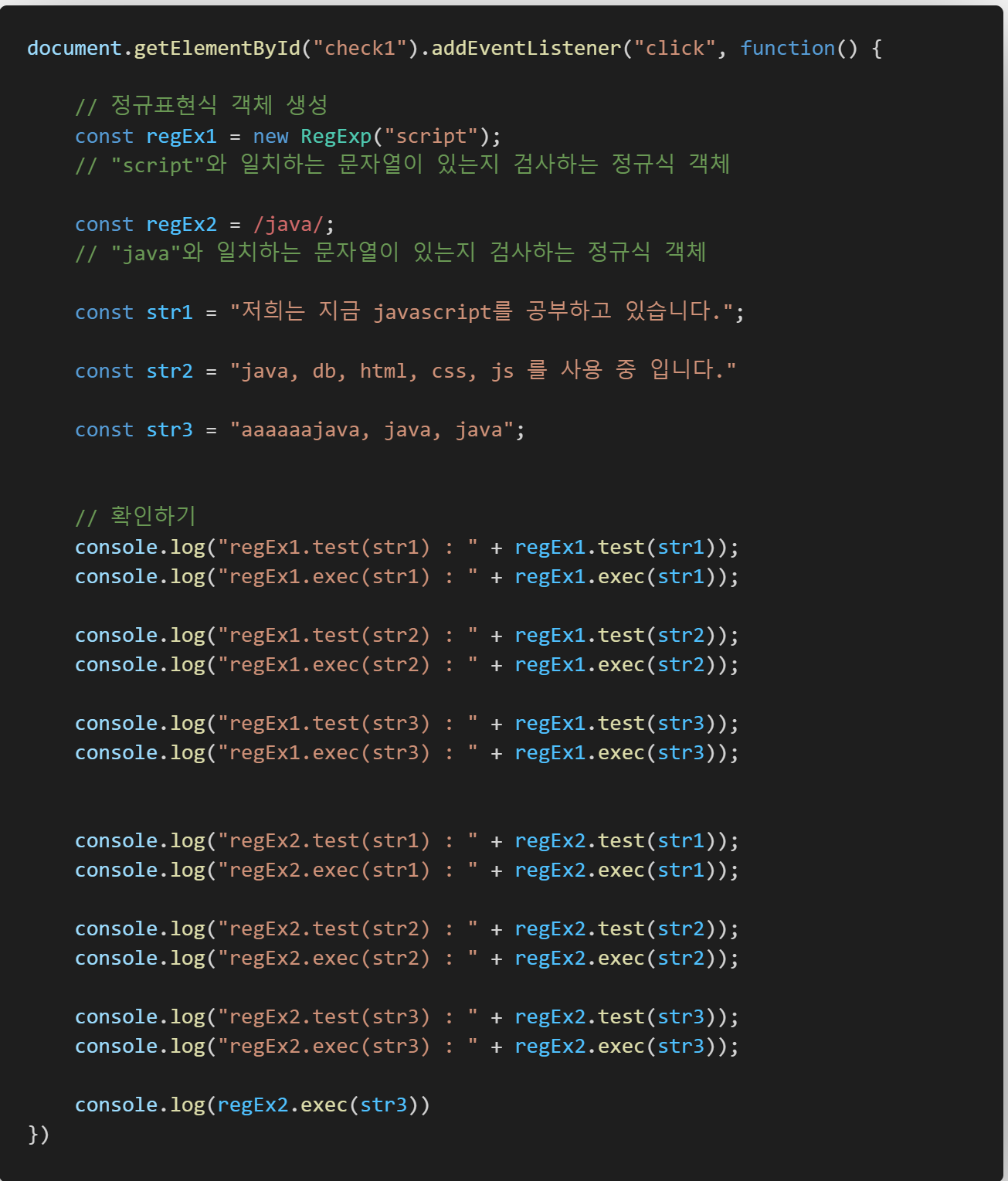
1. 정규 표현식 객체 생성 방법
1) const regExp = new regExp("정규표현식");
2) const regExp = /정규표현식/;
- 양쪽 '/' 기호 정규 표현식 리터럴 표기법
2. 문자열 패턴 확인 메서드(함수)
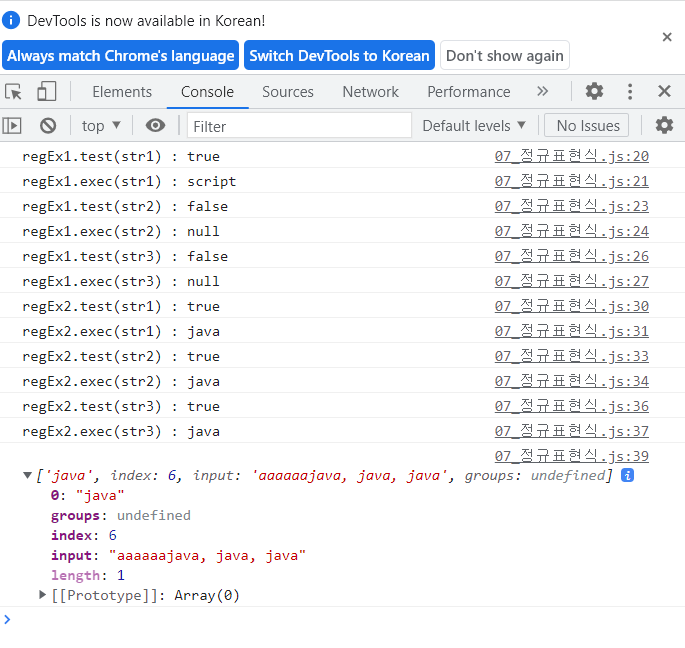
1) regExp.test(문자열)
=> 문자열에 정규표현식과 일치하는 패턴이 있을 경우 true, 없으면 false
2) regExp.exec(문자열)
=> 문자열에 정규표현식과 일치하는 패턴이 있을 경우
처음 매칭되는 문자열을 반환, 없으면 null 반환
4) 정규표현식의 메타 문자
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
✔️ 문자열의 패턴을 나타내는 문자.
✔️ 문자마다 지정된 특별한 뜻이 담겨있다.
a(일반문자열) : 문자열 내에 a라는 문자열이 존재하는지 검색
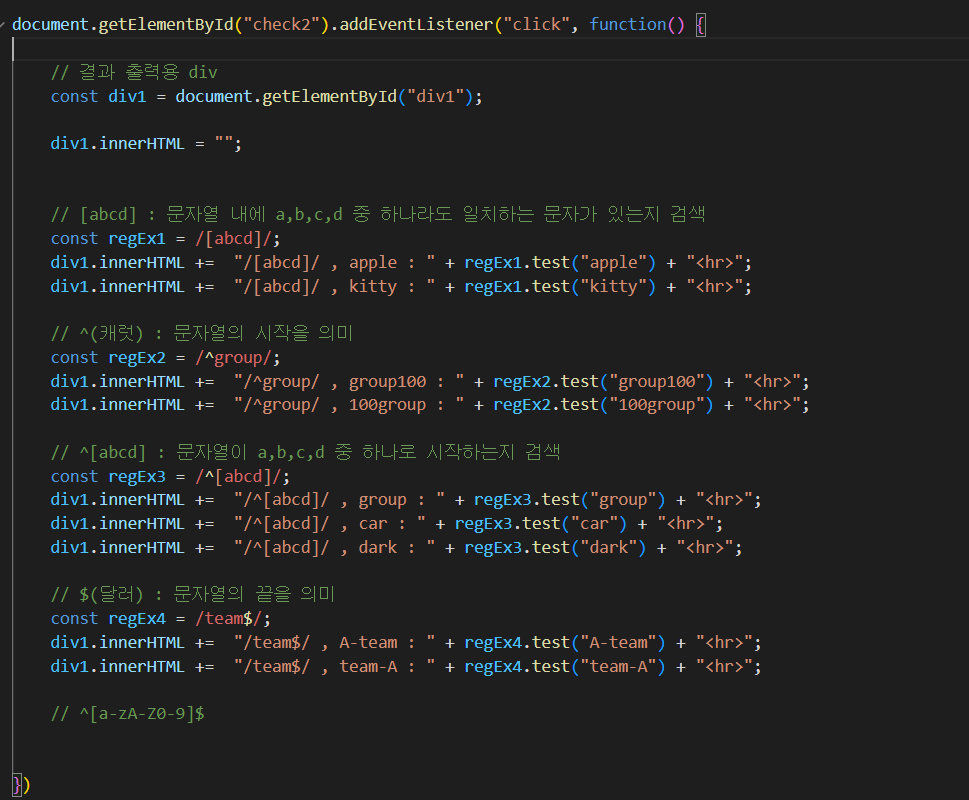
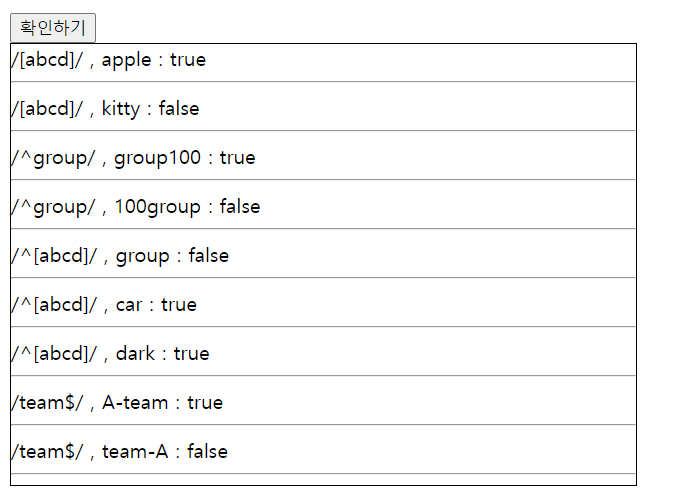
[abcd] : 문자열 내에 a,b,c,d 중 하나라도 일치하는 문자가 있는지 검색
^(캐럿) : 문자열의 시작을 의미
$(달러) : 문자열의 끝을 의미
\w (word, 단어) : 아무 글자(단, 띄어쓰기, 특수문자, 한글 X)
\d (digit, 숫자) : 아무 숫자(0~9 중 하나)
\s (space, 공간) : 아무 공백 문자(띄어쓰기, 엔터, 탭 등)
[0-9] : 0부터 9까지 모든 숫자
[ㄱ-힣] : ㄱ부터 힣까지 모든 한글(자음, 모음, 자음+모음, + 받침)
[가-힣] : 자음, 모음만 작성되는 경우를 제외한 한글
[a-z] : 모든 영어 소문자
[A-Z] : 모든 영어 대문자
* 특수문자의 경우 각각을 입려하는 방법밖에 없음
단, 메타문자와 중복되는 특수문자는 앞에 \(백슬래시)를 추가하여 탈출 문자(Escape)로
만들어 사용
* 수량 관련 메타 문자
a{5} : a문자가 5개 존재 == aaaaa
a{2,5} : a문자가 2개 이상, 5개 이하 == aa, aaa, aaaa, aaaaa
a{2,} : a문자가 2개 이상
a{,5} : a문자가 5개 이하
* : 0개 이상 == 0번 이상 반복 == 있어도되고, 없어도 되고...
+ : 1개 이상 == 1번 이상 반복
? : 0개 또는 1개
. : 1칸 (개행문자 제외한 문자 하나)
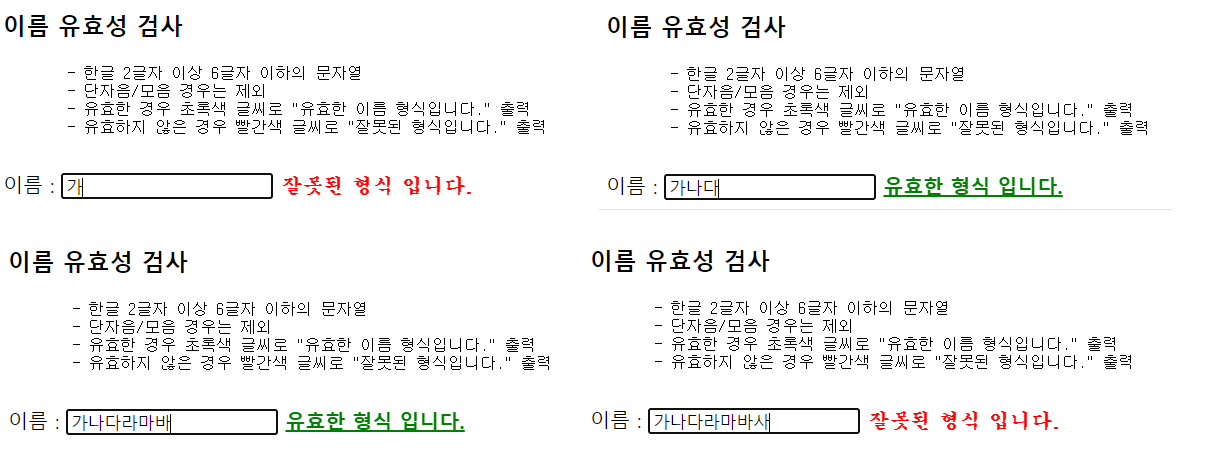
5) 이름 유효성 검사
1
2
3
4
5
[조건]
- 한글 2글자 이상 6글자 이하의 문자열
- 단 자음/모음 경우는 제외
- 유효한 경우 초록색 글씨로 "유효한 형식입니다." 출력
- 유효하지 않은 경우 빨간색 글씨로 "잘못된 형식입니다." 출력
1
2
[html]
이름 : <input type = "text" id = "inputName"><span id = "result1">결과</span>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
[js]
document.getElementById("inputName").addEventListener("keyup",function(){
const regEx = /^[가-힣]{2,6}$/;
const result1 = document.getElementById("result1");
if(regEx.test(this.value)){
result1.innerText = "유효한 형식 입니다.";
result1.classList.add("confir");
result1.classList.remove("error");
} else {
result1.innerText = "잘못된 형식 입니다.";
result1.classList.add("error");
result1.classList.remove("confirm");
}
})
1
2
3
4
5
6
7
8
9
10
11
12
[css]
.confirm{
color : green;
font-weight : bold;
text-decoration : underline;
}
.error{
color : red;
font-weight : bold;
font-family : "궁서";
}