10. window내장객체
window 객체
1
2
3
4
5
6
7
8
브라우저 창 자체를 나타내는 객체
window 객체는 JS에서 최상위 객체 DOM, BOM으로 분류된다
- DOM(Document Object Model) : HTML 문서 자체를 나타내는 객체(document)
- BOM(Browser Object Model) : location, history, screen, navigator
* window 객체는 창 자체를 나타내고 있으므로 브라우저 창 내에서 어디서든 접근 가능
그래서 window 객체의 속성과 기능 호출 시 window 단어를 생략할 수 있다
ex) window.alert() == alret()
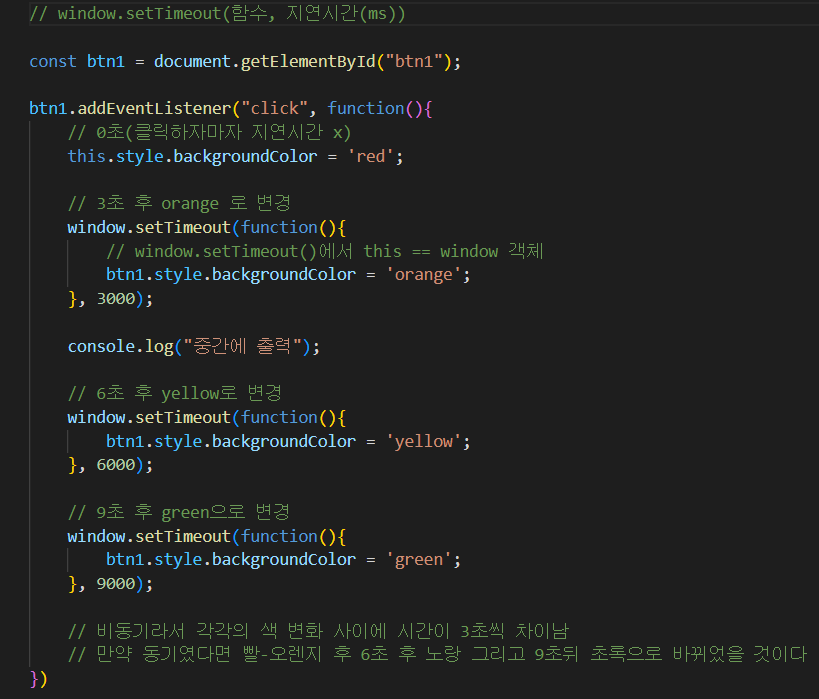
1) window.setTimeout(함수, 지연시간(ms))
1
2
3
4
- 지정된 지연시간 후 함수를 실행하게 만드는 window 객체의 함수
* 시간 관련된 함수는 비동기!!
( 코드 인식은 순서대로 진행되지만, 수행은 동시에 진행된다 )
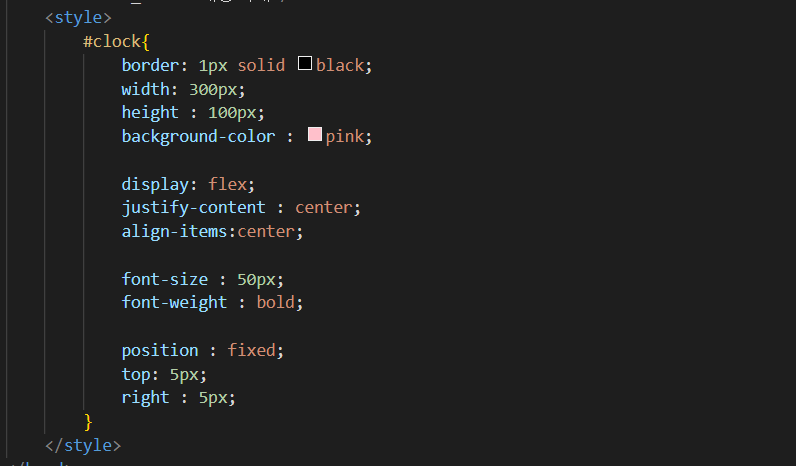
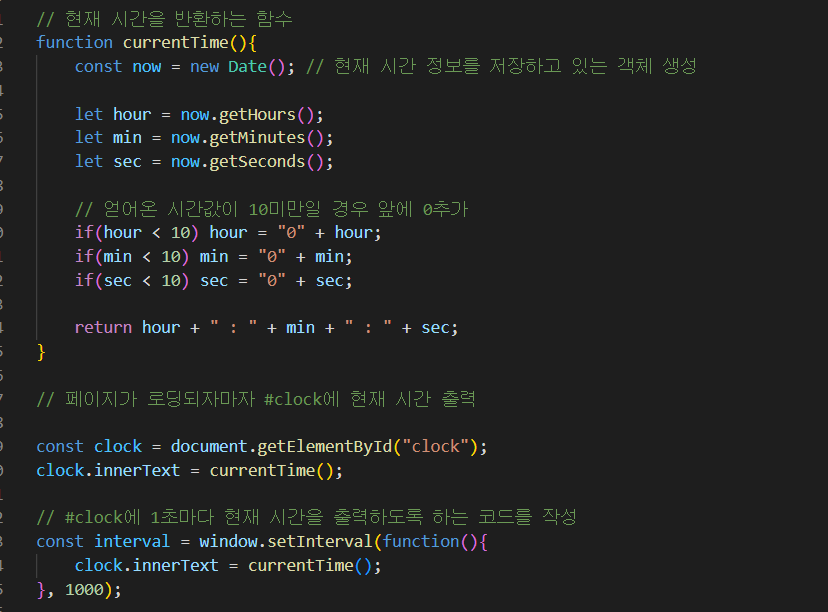
2) window.setInterval(함수, 지연시간(ms))**
1
- 지정된 지연 시간마다 함수를 수행( 첫 실행도 지연시간 후에 진행)
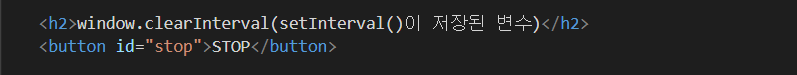
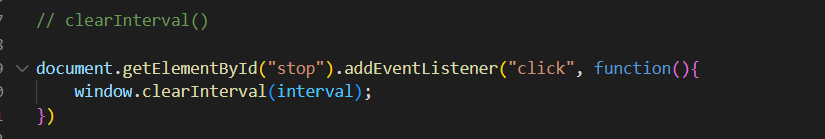
3) window.clearInterval(setInterval()이 저장된 변수)
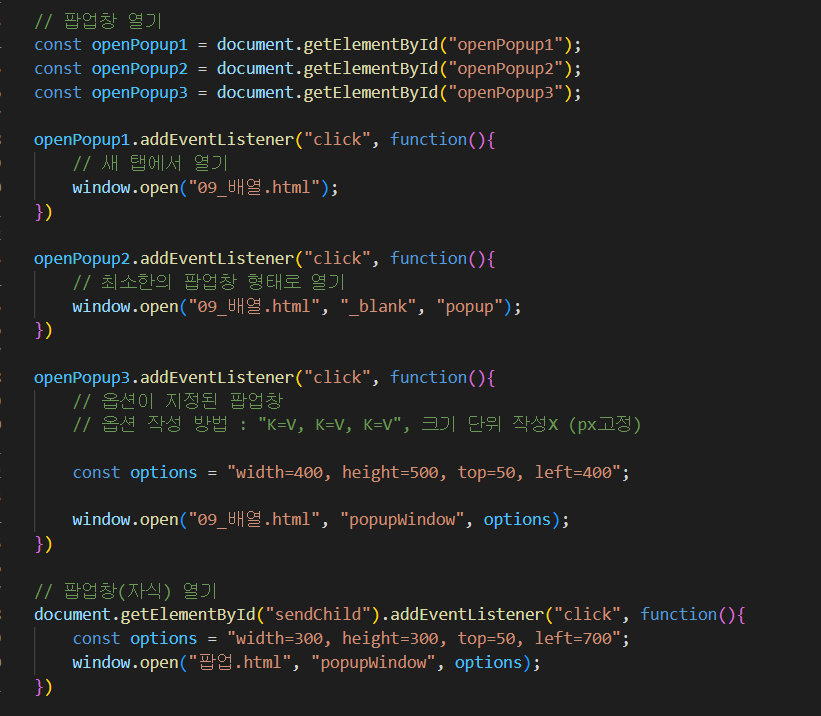
4) window.open(“URL”, “팝업창 이름”, “팝업창 특성(옵션)”)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
url : 새 창에서 요청할 URL
팝업창 이름
- 사용자 임의 지정 : 새 창 이름 지정
- _blank : 새 탭 또는 새 창(기본값)
- _self : 현재 탭 또는 현재 창
- _top : 최상위 페이지
- _parent : 부모 페이지
팝업창 특성(옵션)
쉼표로 구분된 창 기능 목록을 포함하는 문자열 name=value 또는 부분 기능의 경우 name.
이러한 기능에는 창의 기본 크기 및 위치, 최소 팝업 창을 열지 여부 등과 같은 옵션이 포함된다
popup
최소한의 팝업창 사용
팝업 창에 포함된 UI 기능은 일반적으로 주소 표시줄만 포함하여 브라우저에서 자동으로 결정된다.
활성화 popup되지 않고 창 기능이 선언되지 않은 경우 새 탐색 컨텍스트는 탭이 됩니다.
width 또는 innerWidth
스크롤 막대를 포함하여 콘텐츠 영역의 너비를 지정. 최소 필수 값은 100 이다.
height 또는 innerHeight
스크롤 막대를 포함하여 콘텐츠 영역의 높이를 지정. 최소 필수 값은 100 이다.
left 또는 screenX
새 창이 생성될 사용자의 운영 체제에서 정의한 대로 작업 영역의 왼쪽에서 픽셀 단위로 거리를 지정
top 또는 screenY
새 창이 생성될 사용자의 운영 체제에서 정의한 대로 작업 영역의 위쪽에서 픽셀 단위로 거리를 지정