01. Get type
Get 방식의 요청 및 응답
1
2
3
4
5
6
7
8
✔️ VS code로 Servlet 작업하는 폴더를 오픈하여 html 파일 생성
✔️ index 또는 default라는 이름이 붙은 html, jsp 파일은 메인페이지 역할을 한다
✔️ 이름과 나이를 입력 받아 서버(Java쪽으로 )로 전달(제출)
- form 태그 : 내부에 작성된 input 태그의 값을 지정된 경로(주소)의 서버 또는 페이지로 제출하는 역할 ➡️ 제출 == 클라이언트 요청
- input 태그 : 값을 입력하기 위한 입력 양식을 제공하는 태그 제출시 input 태그의 name 속성 값이 key 입력된 값이 value (Map 형식)
1
2
3
4
5
6
7
8
9
10
11
✔️ Get 방식 : 요청하는 주소 뒤에 전달하려는 값을 key=value 형태로 붙여서 전달하는 방식
✔️ /ServletProject1/example1.do?inputName=홍길동&inputAge=20
/ 프로젝트 이름 / 서비스 요청 주소? key=value&key=value...
➡️ 전달하려는 값이 작성된 문자열 : QueryString
✔️ 장점 : 단순함, 주소창에 값을 임의로 작성할 수 있다. 캐싱 가능(요청 주소 저장 == 북마크, 증겨찾기, 링크 공유)
✔️ 단점 : 보안에 취약하다. 글자수 제한이 있다.
💡 검색, 게시글, 뉴스 공유 등을 이용할 때 용이하다.
이름 나이 출력하기
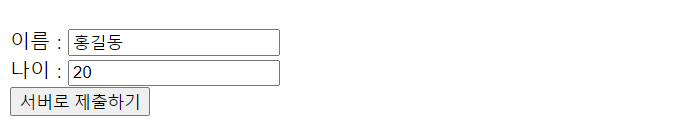
1) index.html 생성하기
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
<!-- action속성 : 제출할 서버 또는 페이지 경로(주소)를 작성하는 속성 --> <!-- http://192.168.40.3:8000 : 프로토콜, IP, Port -> 서버컴퓨터의 배포된 웹앱 위치(고정) /ServletProject1/ + 요청할 서비스 주소 : 클라이언트 서비스 요청 (자바에서 만든 Dynamic Web Project 이름) --> <form action="/ServletProject1/example1.do"> <!-- 제출 시 ServletProject1라는 프로젝트에 있는 /example1.do라는 서비스를 요청한다 요청 시 내부에 작성된 input 태그의 값도 같이 전달한다 --> 이름 : <input type="text" name="inputName"> <br> 나이 : <input type="number" name="inputAge"> <br> <button type="submit">서버로 제출하기</button> </form>
2) Java 코드 짜기
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
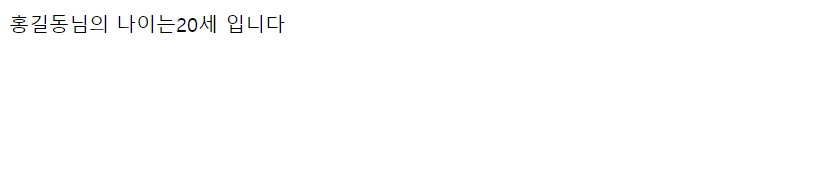
[코드 작성] public class ServletEx1 extends HttpServlet{ // HttpServlet을 상속 받아서 사용한다. // ctr + space를 눌러 doGet 메서드 실행 @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // HttpServletRequest : 클라이언트의 정보 + 요청 관련 정보가 담긴 객체 // HttpServletResponse : 서버가 클라이언트에게 응답하는 방법을 제공하는 객체 // 요청 시 함께 전달된 input 태그의 값(==Parameter)을 얻어오는 방법 // req.getParameter("input태그의 name속성 값"); // ➡️ String 형태로 입력된 값 반환 // ** 얻어온 파라미터는 무조건 String ** String inputName = req.getParameter("inputName"); String inputAge = req.getParameter("inputAge"); // resp.getWriter() : 서버가 클라이언트에게 응답할 수 있는 스트림을 얻어옴 // ➡️ PrintWriter : 출력 전용 스트림 // ➡️ html 문서이고 문자는 UTF-8 형식으로 인코딩 되어있다. // ➡️➡️ 브라우저에 해당하는 내용에 맞게 해석 resp.setContentType("text/html; charset=UTF-8"); PrintWriter out = resp.getWriter(); out.print(inputName +"님의 나이는" + inputAge + "세 입니다"); } }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29
[web.xml 작성하기] <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.jsp</welcome-file> <welcome-file>default.htm</welcome-file> </welcome-file-list> <!-- 위의 순서대로 메인페이지를 찾는다 --> <!-- 특정 클래스를 Servlet으로 등록하고 이름을 지정하는 태그 --> <servlet> <!-- 해당 Servlet을 부르기 위한 이름 지정 --> <servlet-name>ex1</servlet-name> <!-- Servlet으로 등록하고자 하는 클래스의 패키지명 + 클래스명 --> <servlet-class>edu.kh.servlet.controller.ServletEx1</servlet-class> </servlet> <!-- 요청 주소를 처리할 Servlet을 지정 --> <servlet-mapping> <!-- 요청을 처리할 Servlet의 이름 --> <servlet-name>ex1</servlet-name> <!-- 요청 주소 작성(앞에 프로젝트명까지는 제외) --> <!-- [/ServletProject1] (제외) / example1.do --> <url-pattern>/example1.do</url-pattern> </servlet-mapping>
카페 주문 페이지 만들기
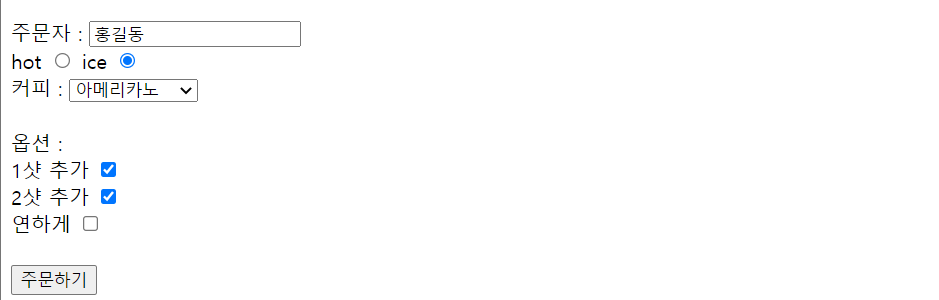
1) index.html 생성하기
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
<!-- method 속성 : 데이터 전달 방식 지정 속성 --> <form action = "/ServletProject1/example2.do" method="get"> 주문자 : <input type="text" name="orderer"> <br> hot <input type="radio" name="type" value="hot"> ice <input type="radio" name="type" value="ice"> <br> 커피 : <select name="coffe"> <option>아메리카노</option> <option>카페라떼</option> <option>초코칩프라페</option> <option>카푸치노</option> </select> 옵션 : <br> 1샷 추가 <input type="checkbox" name="opt" value="shot1"> <br> 2샷 추가 <input type="checkbox" name="opt" value="shot2"> <br> 연하게 <input type="checkbox" name="opt" value="softly"> <br><br> <button>주문하기</button> </form>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89
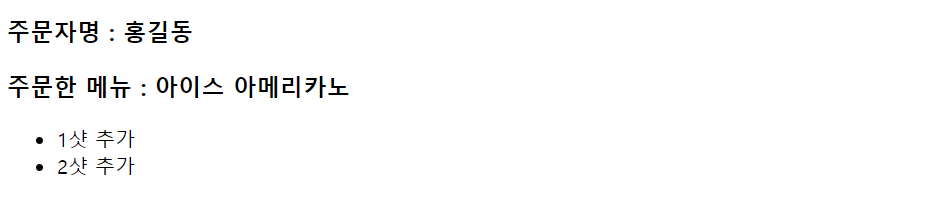
public class ServletEx2 extends HttpServlet { // 상속 // Get 방식 요청 처리하는 메소드 @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // 전달된 input 태그의 값을(파라미터) 얻어와 변수에 저장 String orderer = req.getParameter("orderer"); // radio 버튼은 1개만 선택가능 == 값이 1개만 서버로 제출됨 String type = req.getParameter("type"); // select 박스는 1개의 option만 선택가능 == 값이 1개만 서버로 제출 String coffee = req.getParameter("coffee"); // checkbox와 같이 하나의 name 속성으로 여러 값이 전달 될 경우 // 방법1. req.getParameter() -> 여러 값 중 첫번째 값만 얻어옴(String) // 방법2. req.getParameterValues() -> 여러 값을 모두 얻어옴(String[]) // 단, 값이 하나도 없으면 null String[] opt = req.getParameterValues("opt"); System.out.println("주문 내용을 정상적으로 전달 받음"); // 응답을 위해서 준비해야할 것 // 1) 문서 형식 + 문서 인코딩 지정 resp.setContentType("text/html; charset=UTF-8"); // 2) 응답을 위한 서버 -> 클라이언트 스트림 얻어오기 PrintWriter out = resp.getWriter(); // HTML 코드를 응답용 스트림을 이용해서 출력 -> HTML 코드로 해석되서 보여진다 // (HTML, CSS, JS 등 브라우저가 해석할 수 있는 코드는 모두 해석되어 보여진다) out.println("<!DOCTYPE html>"); out.println("<html>"); out.println("<head>"); out.println("<title>"+ orderer +"님의 주문 내역</title>"); out.println("</head>"); out.println("<body>"); out.printf("<h3>주문자명 : %s</h3>\n", orderer); out.println("<h3>"); out.println("주문한 메뉴 : "); if(type.equals("hot")) { out.println("따뜻한 "); }else { out.println("아이스 "); } out.println(coffee); out.println("</h3>"); // 옵션이 있을 경우에만 출력 if(opt != null) { out.println("<ul>"); // 향상된 for문 for(String o : opt) { String temp = ""; switch(o){ case "shot1" : temp = "1샷 추가"; break; case "shot2" : temp = "2샷 추가"; break; case "softly" : temp = "연하게"; break; } out.printf("<li>%s</li>\n", temp); } out.println("</ul>"); } out.println("</body>"); out.println("</html>"); /* Dynamic Web Project(동적 웹 프로젝트, 동적 웹 애플리케이션) * * - 요청에 따라서 응답되는 화면(HTML)을 * 실시간으로 만들어내서 (동적) * 클라이언트에게 응답하는 프로젝트 */ } }
1 2 3 4 5 6 7 8 9 10 11
[web.xml 작성하기] <!-- example2.do 요청에 대한 Servlet 연결 --> <servlet> <servlet-name>ex2</servlet-name> <servlet-class>edu.kh.servlet.controller.ServletEx2</servlet-class> </servlet> <servlet-mapping> <servlet-name>ex2</servlet-name> <url-pattern>/example2.do</url-pattern> </servlet-mapping>