02. Post type
POST 방식 요청 및 응답
1
2
3
4
5
🔸POST 방식 : GET 방식과는 다르게 주소 뒤에 전달하는 값이 붙는게 아니다. HTTP Protocol의 body 부분에 숨겨져서 전달되는 방식
🔸장점 : 길이 제한 X, 보안성 향상(데이터가 직접적으로 보이지 않음)
🔸단점 : 캐싱 불가능, 추가적인 문자 인코딩 처리가 필요
회원가입 만들기
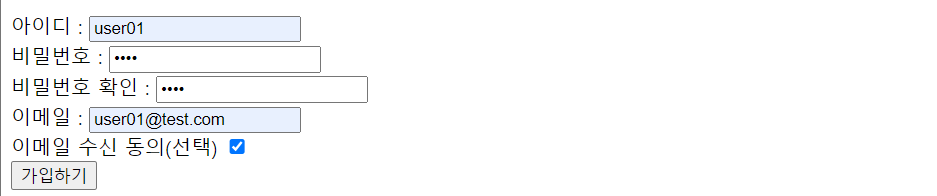
1) index.html 만들기
1 2 3 4 5 6 7 8 9 10
<form action="/ServletProject1/signUp" method="POST"> 아이디 : <input type="text" name="inputId"> <br> 비밀번호 : <input type="password" name="inputPw"> <br> 비밀번호 확인 : <input type="password" name="inputPw"> <br> 이메일 : <input type="email" name="inputEmail"> <br> 이메일 수신 동의(선택) <input type="checkbox" name="agree"> <br> <button>가입하기</button> </form>
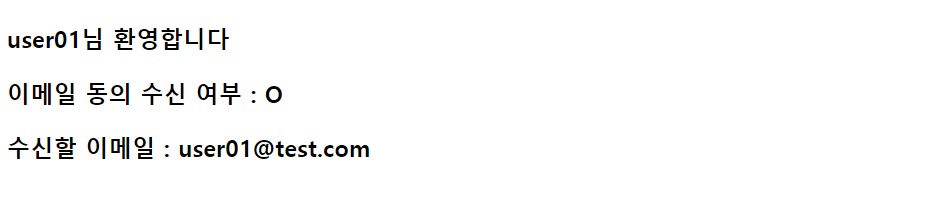
2) Servlet 만들기
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56
@WebServlet("/signUp") public class ServletEx3 extends HttpServlet{ @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // POST 방식은 문자 데이터가 깨질 위험이 있음 // 왜?? 브라우저, 서버간의 문자 인코딩 차이 때문에 // 해결방법 : 요청 정보에 담긴 데이터의 문자인코딩을 UTF-8로 변경 req.setCharacterEncoding("UTF-8"); // 파라미터 얻어와 변수에 저장 String inputId = req.getParameter("inputId"); String[] inputPw = req.getParameterValues("inputPw"); String email = req.getParameter("inputEmail"); String agree = req.getParameter("agree"); // 응답 데이터 문서 형식, 문자 인코딩 지정 resp.setContentType("text/html; charset=UTF-8"); // 응답용 스트림 얻어오기 PrintWriter out = resp.getWriter(); out.println("<!DOCTYPE html>"); out.println("<html>"); out.println("<head> <title>회원 가입 결과</title></head>"); out.println("<body>"); if(inputPw[0].equals(inputPw[1])){ // 정상 가입한 경우에 대한 화면 // user01님 환영합니다. // 이메일 수신 동의 여부 : O / X // 동의 O 인 경우 // 수신할 이메일 : user01@test.com // checkbox는 별도의 value가 없을 때 // 체크 X : null // 체크 O : "on" out.printf("<h3>%s님 환영합니다</h3>", inputId); if(agree != null) { out.println("<h3>이메일 동의 수신 여부 : O</h3>"); out.printf("<h3>수신할 이메일 : %s</h3>", email); } else { out.println("<h3>이메일 동의 수신 여부 : X</h3>"); } } else { out.println("<h1 style='color:red'>비밀번호가 일치하지 않습니다.</h1>"); } out.println("</body>"); out.println("</html>"); } }