03. JSP
JSP 응답하기
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
✔️ Dispatcher : 필요한 정보를 제공하는 자 == 발송자
✔️ 위임 : 넘겨주다
✔️ forward : 보내다, 전달하다, 전송하다
- forward는 페이지 이동이 아닌 Servlet의 역할 중 응답화면 출력 역할을 분업한 JSP에게 req, resp를 전달만 하는 것
➡️ JSP 응답을 대신 할 뿐이다
결론 : 페이지 이동 X ➡️ 주소창의 요청 주소도 변하지 않는다
💡 응답 화면을 만드는 Servlet의 일을 좀 더 효율적으로 처리할 수 있는 JSP에게 넘겨줄 예정
✔️ RequestDispatcher
- Servlet → JSP로 HttpServletRequest 객체, HttpServletResponse 객체를 발송(위임)하는 역할의 객체
➡️ 정확히는 요청에 대한 응답화면을 만들어 클라이언트에게 출력하는 역할을 위임하는 객체
✔️ req.getRequestDispatcher("JSP 경로")
- HttpServletRequest 객체가 생성될 때 내부에 자동으로 요청을 위임하는 객체(RequestDispatcher)를 생성하는 방법을 포함하고 있음
💡 JSP 경로 작성 규칙
- webapp 폴더 기준으로 JSP파일까지의 모든 경로 작성
✔️ req.setAttribute(String key, Object value)
- JSP에게 전달될 예정인 req 객체에 result 변수 값 담아서 같이 전달
- value는 모든 객체(타임 상관 없음)
- Attribute : 속성 == 데이터(값)
로그인 만들기
1) index.html
1 2 3 4 5 6
<form action="/JSPProject1/login" method="post"> ID : <input type="text" name="inputId"> <br> PW : <input type="password" name="inputPw"> <br> <button>로그인</button> </form>
2) Servlet
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33
@WebServlet("/login") public class LoginServlet extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // post 방식 요청 데이터 문자 인코딩 처리 req.setCharaterEncoding("UTF-8"); // 전달받은 파라미터(input 태그의 값)을 얻어와 변수에 저장 // 파라미터는 모두 String 타입 String id = req.getParameter("inputId"); String pw = req.getParameter("inputPw"); // 파라미터 잘 얻어왔는지 확인 System.out.println(id); System.out.println(pw); String result = null; if(id.equals("user01") && pw.equals("pass01!")) { result = "로그인 성공"; } else { result = "아이디 또는 비밀번호 불일치"; } RequestDispatcher dispatcher = req.getRequestDispatcher("/WEB-INF/views/loginResult.jsp"); req.setAttribute("r", result); // Object로 업캐스팅 되어있는 상태 dispatcher.forward(req, resp); } }
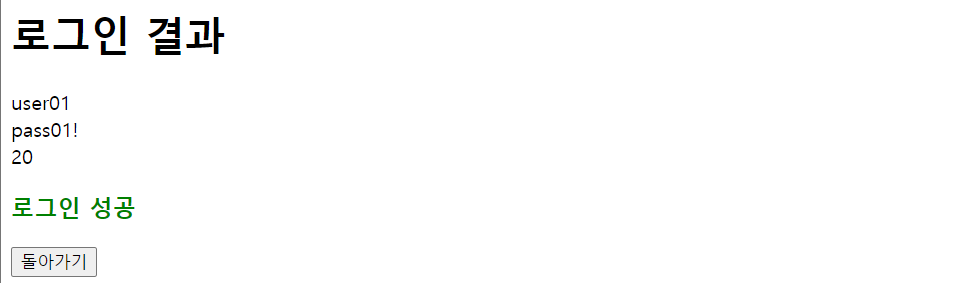
3) JSP
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
<!-- HTML 주석 : HTML 태그, CSS 등 HTML 요소만 주석 처리 가능 --> <%-- JSP 주석 : HTML 요소 + JSP 전용 태그 <% %>, <%= %>, <%@ %>, ${EL}, <c:if>JSTL</c:if> --%> <%-- <%@ %> : 지시자(알려주거나 지시하는 속성을 기입) charset=UTF-8 : 현재 문서를 해석할 때 UTF-8 인코딩을 이용해서 해석 (해석 방법 안내) pageEncoding="UTF-8" : 현재 문서가 UTF-8 인코딩으로 작성되어 있음 (문서가 작성된 형식 안내) <% %> : 스크립틀릿(Scriptlet). JSP에서 자바 코드를 작성할 수 있는 영역 ➡️ JSTL 라이브러리를 이용해서 태그 형식 변경 <%= %> : 표현식(Expression). 자바코드의 값을 HTML 형식으로 출력 (자바의 값을 화면에 보이게 함) EL(Exprression Language, 표현 언어)로 변경 --%>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <!-- 상단에 꼭 작성 --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>로그인 결과 페이지</title> </head> <body> <h1>로그인 결과</h1> <!-- jsp에서 자바코드의 값을 출력 --> <%= request.getParameter("inputId") %> <br> <%= request.getParameter("inputPw") %> <%= 2 * 5 + 10 %> <% // 자바 주석 가능 // 여기는 JSP - Servlet으로 부터 전송 받은 req, resp가 있음 // - req, resp를 사용할 수 있다 // - 대신 이름이 request, response로 바뀜 // request.getAttribute("key") - value(Object 타입) String res = (String)request.getAttribute("r"); // 다운캐스팅 필요 %> <!-- res 변수에 저장된 값이 출력됨 --> <h3 style='color:green'><%= res %></h3> <button type='button' onclick='history.back()'>돌아가기</button> </body> </html>
피자 주문 만들기
1) index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29
<form action="/JSPProject1/pizzaOrder" method="post"> <select name="pizza"> <option>콤비네이션 피자</option> <option>불고기 피자</option> <option>고구마 피자</option> <option>하와이안 피자</option> <option>통새우 피자</option> </select> <br><br> 사이즈 <br> <label> R <input type="radio" name="size" value="R"> </label> <br> <label> L(+2,000) <input type="radio" name="size" value="L"> </label> <br><br> 수량 : <input type="number" name="amount" min="1" max="10" value="1"> <br><br> <button>주문하기</button> </form>
2) Servlet
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30
@WebServlet("/pizzaOrder") public class PizzaOrderServlet extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("UTF-8"); String size = req.getParameter("size"); // R / L int amount = Integer.parseInt(req.getParameter("amount")); // Integer.parseInt(문자열) : 숫자 형태 String -> int 변환 // (기본(10000) + 사이즈(0 or 2000)) * 수량(1~10) int temp = 0; if(size.equals("L")) temp = 2000; // 최종 금액 int total = (10000 + temp) * amount; // JSP 요청 위임 객체 생성(JSP 경로 지정) RequestDispatcher dispatcher = req.getRequestDispatcher("/WEB-INF/views/orderResult.jsp"); // req에 total 값 세팅 req.setAttribute("tot",total); dispatcher.forward(req, resp); } }
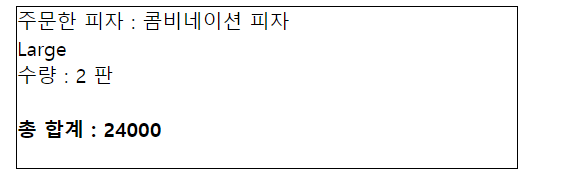
3) JSP
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44
<%@ page language = "java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <% int total = (int)request.getAttribute("tot"); String pizza = request.getParameter("pizza"); String size = request.getParameter("size"); String amount = request.getParameter("amount"); %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>주문 결과</title> <style> #container{ width : 400px; border : 1px solid black; margin : auto; } </style> </head> <body> <div id='container'> 주문한 피자 : <%= pizza %> <br> <% if(size.equals("L")){ %> Large <%} else { %> Regualr <% } %> <br> 수량 : <%= amount %> 판 <h4>총 합계 : <%= total %></h4> </div> </body> </html>
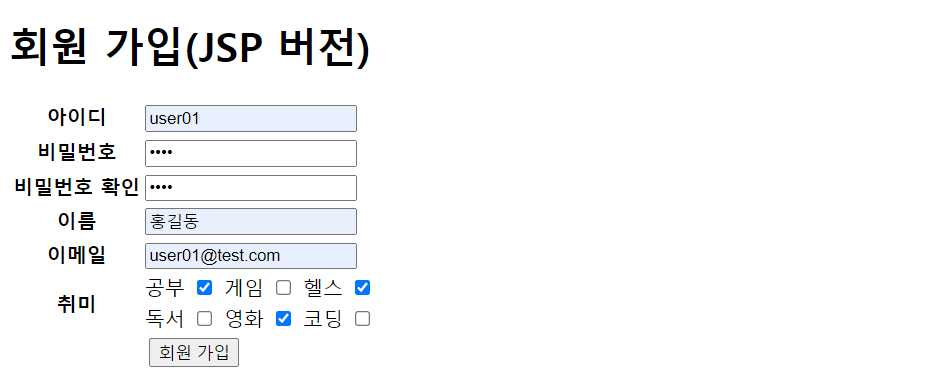
회원 가입 페이지
1) index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62
<h1>회원 가입(JSP 버전)</h1> <form action="/JSPProject1/signIn" method="post"> <table> <tr> <th>아이디</th> <td> <input type="text" name="inputId"> </td> </tr> <tr> <th>비밀번호</th> <td> <input type="password" name="inputPw"> </td> </tr> <tr> <th>비밀번호 확인</th> <td> <input type="password" name="inputPw"> </td> </tr> <tr> <th>이름</th> <td> <input type="text" name="inputName"> </td> </tr> <tr> <th>이메일</th> <td> <input type="email" name="inputEmail"> </td> </tr> <tr> <th rowspan="2">취미</th> <td> 공부 <input type="checkbox" name="hobby" value="공부"> 게임 <input type="checkbox" name="hobby" value="게임"> 헬스 <input type="checkbox" name="hobby" value="헬스"> </td> </tr> <tr> <td> 독서 <input type="checkbox" name="hobby" value="독서"> 영화 <input type="checkbox" name="hobby" value="영화"> 코딩 <input type="checkbox" name="hobby" value="코딩"> </td> </tr> <tr> <td colspan="2" style="text-align: center;"> <button>회원 가입</button> </td> </tr> </table> </form>
2) Servlet
1 2 3 4 5 6 7 8 9 10 11 12 13
@WebServlet("/signIn") public class SignIn extends HttpServlet { @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("UTF-8"); RequestDispatcher dispatcher = req.getRequestDispatcher("/WEB-INF/views/signIn.jsp"); dispatcher.forward(req, resp); } }
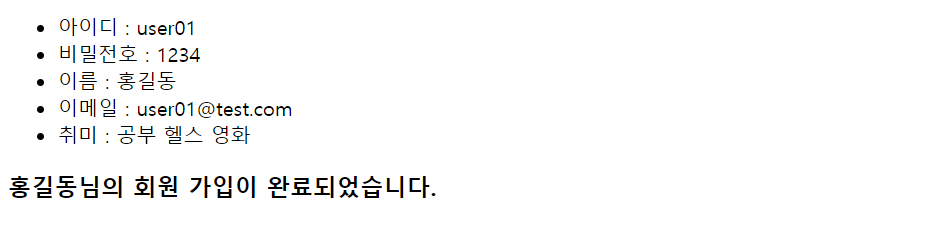
3) JSP
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <% String id = request.getParameter("inputId"); String pw[] = request.getParameterValues("inputPw"); String name = request.getParameter("inputName"); String email = request.getParameter("inputEmail"); String hobby[] = request.getParameterValues("hobby"); %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>회원가입 결과</title> </head> <body> <% String hobbyResult = ""; for(String temp : hobby){ hobbyResult += temp + " "; } %> <% if(!pw[0].equals(pw[1])){ %> <h3>비밀번호가 일치하지 않습니다</h3> <% } else{ %> <ul> <li>아이디 : <%= id %></li> <li>비밀전호 : <%= pw[0] %></li> <li>이름 : <%= name %></li> <li>이메일 : <%= email %></li> <li>취미 : <%= hobbyResult %></li> </ul> <h3><%= name %>님의 회원 가입이 완료되었습니다.</h3> <% } %> </body> </html>