04. EL
EL(Expression Language)
1
2
3
4
5
6
7
8
9
10
11
12
13
✔️ JSP의 표현식을 조금 더 효율적으로 간단히 작성할 수 있도록 고안된 표현 언어
✔️ 화면에 출력하고자 하는 자바코드를 ${ key } 형식으로 작성하면 해당 위치에 value가 출력됨 (추가적인 작성법도 존재)
✔️ EL의 특징
1) get이라는 단어를 사용하지 않는다
왜?? EL == 화면에 표현하는 언어
== 출력용 언어(setting 불가능)
== set을 못하니까 get도 생략(무조건 get 수행)
2) EL은 null을 빈칸으로 처리한다
${ null인 변수 } ➡️ 빈칸 출력
${ NullPointerExeption 발생 코드 } ➡️ 빈칸 출력(예외 발생 X)
1) index.html 작성
1 2 3
<!-- form 태그를 제외한 모든 요청 방식은 GET --> <a href="/JSPProject2/elTest">1. EL(Expression Language)</a> <!-- 절대 경로 방식 -->
2) servlet 작성(GET)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
@WebServlet("/elTest") public class ELTestServlet extends HttpServlet { // 데이터 전달 방식에 따라서 하나의 요청 주소로 여러가지 처리가 가능하다 // a태그로 요청(GET) @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { RequestDispatcher dispatcher = req.getRequestDispatcher("/WEB-INF/views/el/elTest.jsp"); // WEB-INF 폴더는 외부 접근 방법을 통해서 접근 불가 // 단, 내부 접근(Servlet, JSP에서의 직접 접근)은 가능 dispatcher.forward(req,resp); } }
3) JSP 작성
1 2 3 4 5 6 7 8 9 10 11
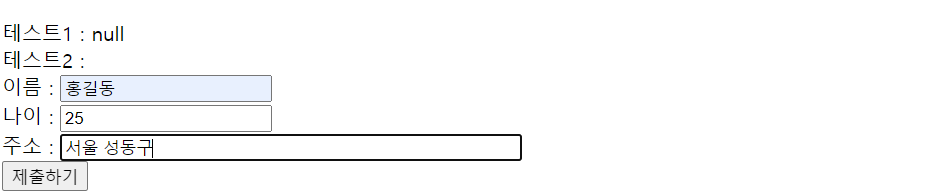
테스트1 : <%= request.getParameter("test") %> <br> 테스트2 : ${ param.test } <br> <form action="/JSPProject2/elTest" method="post"> <!-- 데이터 전달 방식에 따라서 하나의 요청 주소로 여러가지 처리가 가능하다 --> 이름 : <input type="text" name="inputName"> <br> 나이 : <input type="number" name="inputAge"> <br> 주소 : <input type="text" name="inputAddress" size="50"> <br> <button>제출하기</button> </form>
4) servlet 작성(POST)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
// form태그 요청(POST) @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { // 요청 데이터 문자 인코딩 지정 req.setCharacterEncoding("UTF-8"); // 파라미터 얻어오기 String name = req.getParameter("inputName"); int age = Integer.parseInt(req.getParameter("inputAge")); String address = req.getParameter("inputAddress"); String message = name + "님은 " + age + "세 이고, " + address + "에 거주 중입니다."; // Person 객체 생성 ( Person 클래스 필요 ) Person p = new Person(); p.setName(name + "님"); p.setAge(age + 10000);; p.setAddress("대한민국" + address); // 요청 발송자 생성 RequestDispatcher dispatcher = req.getRequestDispatcher("/WEB-INF/views/el/elResult.jsp"); // 요청 위임시 추가할 값 세팅 req.setAttribute("message", message); req.setAttribute("person", p); List<String> list2 = null; // null List<String> list3 = new ArrayList<>(); // 비어있는 리스트 List<String> list4 = new ArrayList<>(); // 값이 있는 리스트 list4.add("테스트"); req.setAttribute("list2", list2); req.setAttribute("list3", list3); req.setAttribute("list4", list4); // JSP로 요청 위임 dispatcher.forward(req, resp); }
5) JSP 작성
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
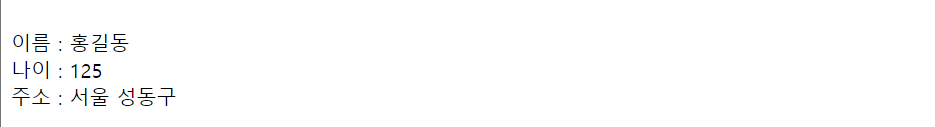
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>EL 결과</title> </head> <body> <h3>EL을 이용해서 출력하기</h3> <h4>파라미터</h4> <pre> EL로 request에 세팅된 파라미터를 얻어오는 방법 ${ param.name속성값 } + 데이터 파싱(String -> int)도 자동으로 된다 </pre> 이름 : ${ param.inputName } <br> 나이 : ${ param.inputAge + 100} <br> 주소 : ${ param.inputAddress } <br>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
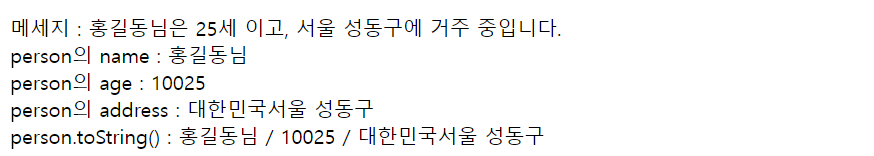
<h4>추가 세팅된 값</h4> <pre> ${ 세팅한 key 값 } 1) request에 추가 세팅된 값을 얻어올 때 별도의 다운 캐스팅 필요없다 (<% %>의 형태로 불러올 때는 다운캐스팅이 필요했었음) 2) import 구문도 생략 3) 객체에 저장된 값을 얻어올 때 getter를 호출하는데 get필드명()이 아니라 필드명만 작성하면 된다 </pre> 메세지 : ${ message } <br> person의 name : ${ person.name } <br> person의 age : ${ person.age } <br> person의 address : ${ person.address } <br> person.toString() : ${ person }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36
<hr> <h3>EL에서 null과 '비어있다'에 대한 처리 방법</h3> <h4>empty : 비어있거나 null인지를 검사하는 연산자</h4> ${ 값 == null } / ${ 값 eq null } : null 인지 검사하는 방법 ${ 값 != null } / ${ 값 ne null } : null 이 아닌지 검사하는 방법 <pre> * list2 : null list2 == null : ${list2 == null} // true list2 eq null : ${list2 eq null} // true list2 != null : ${list2 != null} // false list2 ne null : ${list2 ne null} // false empty list2 : ${empty list2} // true ➡️ empty가 null도 비어있다고 판단 * list3 : null은 아니지만 비어있다 list3 eq null : ${list3 eq null} // false empty list3 : ${empty list3} // true list3에 요소가 추가되어 있는가? ${!empty list3} // false list3에 요소가 추가되어 있는가? ${not empty list3} // false * list4 : null도 아니고, 요소도 1개 추가되어 있음 list4 eq null : ${list4 eq null} // false empty list4 : ${empty list4} // false list4에 요소가 추가되어 있는가? ${!empty list4} //true list4에 요소가 추가되어 있는가? ${not empty list4} // true list4의 0번째 인덱스에 존재하는 값 : ${ list4[0] } ➡️ EL은 List에 존재하는 요소를 얻어올 때 배열처럼 [index번호]를 입력해서 얻어온다 </pre>