01. jQuery 개요
1) jQuery란??
1
2
3
4
5
기존에 복잡했던 클라이언트 측 HTML 스크립팅을 간소화 하기 위해 고안된 Javascript 라이브러리
jQuery는 적은 양의 코드로 빠르고 풍부한 기능을 제공한다
(* 라이브러리(library) : 프로그램, 프로그래밍 언어에 없는 추가적인 기능)
2) jQuery 라이브러리 연결 방법
(1) jQuery 공식 홈페이지
https://jquery.com/(2) jQuery CDN 코드 제공 홈페이지
https://code.jquery.com/
1
2
3
jQuery 라이브러리를 다운로드하여 external 방식으로 연결하는 방법
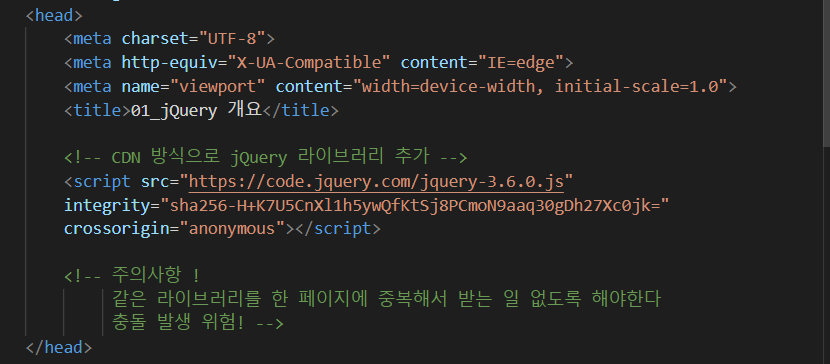
CDN(Content Delivery Network)을 이용하여 온라인 환경에서 페이지 로딩 시
다운로드하여 연결하는 방법 (<head>에 <script>를 통하여 코드정의)
3) jQuery 예시
1
2
3
4
5
6
7
8
9
10
11
12
[html]
<button type="button" id="btn1">자바스크립트 버튼</button>
<button type="button" id="btn2">제이쿼리 버튼</button>
<script>
document.getElementById("btn1").addEventListener("click", () => {
alert("자바스크립트 버튼이 클릭됨");
});
$("#btn2").on("click", () => {
alert("제이쿼리 버튼이 클릭됨");
});
</script>
4) html 문서 해석 순서와 window.onload() / jQuery의 ready() 함수
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
HTMl 문서는 항상 위에서 아래로 순서대로 해석된다
➡️ 아랫쪽에 작성되어 아직 해석이 안된 코드는 사용할 수 없다
window.onload() : 'HTML(현재 창)이 모두 로딩 되었을 때' 라는 이벤트 리스너
➡️ 일단 HTML 문서 내용을 모두 다 해석한 후 마지막에 onload 옆에 작성된 함수 수행
*window.onload의 단점 : 한 페이지 내에서 한번만 작성할 수 있다
(여러번 작성되면 마지막 내용이 수행된다)
jQuery의 ready() 함수 : HTML 문서 로딩이 완료된 후 수행할 기능을 작성하는 함수
+ onload의 단점인 한번만 작성할 수 있다라는 점을 개선함 == 여러번 작성 가능
** 중요💡 jQuery를 나타내는 기호는 '$' 이다
- ready() 함수 작성 방법 3가지
1. jQuery(document).ready(function() { 코드; });
2. $(documnet).ready( function() { 코드; } );
3. $(function() { 코드; } );
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
[onload 함수]
<script>
// test1 아이디를 가지는 요소가 해석되기 전에 내용을 추가하기 때문에
// 해당 코드는 정상 수행되지 않음
// document.getElementById("test1").innerText = "HTML 해석 순서서 테스트";
window.onload = function() {
document.getElementById("test1").innerText = "HTML 해석 순서서 테스트";
}
// 중복 사용 시 오버라이딩
window.onload = function() {
console.log("마지막으로 작성된 onload");
}
</script>
<p id="test1"></p>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
[ready() 함수 테스트]
<script>
// 문서 로딩이 완료된 후 마지막에 수행
jQuery(document).readu(function() {
$("#test2").text("ready() 함수 테스트");
// $("#test2") : 아이디가 test2인 요소
// .text("ready() 함수 테스트") : 요소의 내용으로 "" 안의 내용 출력
// text() == innerText
});
$(document).ready(function() {
$('#test2').css('backgroundColor' , 'pink');
// .css('backgroundColor', 'pink') : 배경색을 pink로 변경
// css() == style
});
$(function() {
$('#test2').css('font-size', '300px');
console.log("자바스크립트 코드로 사용 가능!");
document.getElementById("test2").style.fontWeight = "bold";
document.getElementById("test2").innerText += "\n 새로운 내용 추가";
});
</script>
<p id="test2"></p>