03. 순회(탐색) 메소드(1)
1) 순회(탐색) 메서드(1)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
[html]
✔️ 순회(탐색) 메서드1
Ancestors(조상) 메서드 :
- 선택된 요소의 상위 요소들을 선택할 수 있는 메서드
$('요소명').parent()
- 선택된 요소의 바로 위 상위 요소
$('요소명').parents([매개변수])
- 선택된 요소의 모든 상위 요소들을 리턴
- 매개변수가 있으면 매개변수와 일치하는 부모만 리턴
$('요소명').parentsUntil([매개변수])
- 선택된 요소부터 매개변수 요소까지 범위의 요소 리턴
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
[html]
<div class = "wrap"> hello
<div class = "type"> div(greate-grand parent)
<ul> ul (grand-parent)
<li> li (direct parent)
<span>span</span>
</li>
</ul>
</div>
</div>
<div class = "type"> div(grand parent)
<p> p (direct parent)
<span>span</span>
</p>
</div>
1
2
3
4
5
6
7
8
9
10
11
[css]
.wrap *{
border : 1px solid lightgray;
display : block;
padding : 5px;
margin : 15px;
color : gray;
}
. type {
width : 500px;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<script>
$(() => {
// parent() : 선택된 요소의 바로 상위 요소(부모)를 선택
// span태그의 부모 요소의 테두리, 글자색 변경
$('span').parent().css("border", "2px solid red").css("color","red");
// parents([매개변수]) : 선택된 요소의 모든 상위 요소를 선택
// 매개변수가 있을 경우 매개변수에 맞는 상위 요소들만 선택
// li 태그의 모든 상위 요소의 글자색을 파란색으로 변경
$('li').parents().css("color", "blue");
// li 태그의 상위 요소 중 div만 선택하여 테두리 변경
$('li').parents('div').css("border", "2px dashed magenta");
// parentsUntil(매개변수)
// 선택된 요소부터 매개변수에 지정된 요소 이전까지의 상위 요소들을 선택
// span 태그부터 상위 요소 중
// div태그를 만나기 이전까지 요소를 선택하여 배경색 변경
$('span').parentsUntil('div').css("backgroundColor", "springgreen");
});
</script>
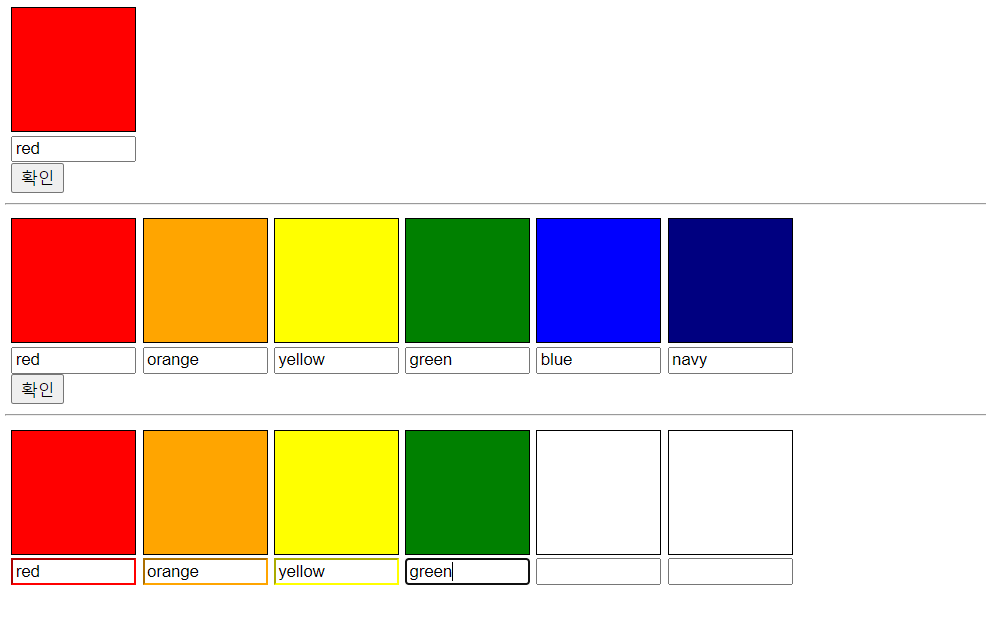
연습문제
### 박스 색 바꾸기
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81
<!-- box 색 칠하는 함수를 만든다 --> <script> function paint(box, input){ box.css("backgroundColor", input.val()); } </script> <div class="section1"> <div class="outBox"> <div class="inBox"></div> <input type="text" id="sec1_input"> </div> </div> <button type="button" id="btn1">확인</button> <script> // 색이 칠해지는 box와 input값을 변수에 넣고, paint함수의 매개변수로 넣어준다 $('#btn1').on("click", () => { const box1 = $(".section1 > div > div"); const input1 = $("#sec1_input"); paint(box1, input1); }); </script> <hr> <div class="section2"> <div class="outBox"> <div class="inBox"></div> <input type="text" class="sec2_input"> </div> <div class="outBox"> <div class="inBox"></div> <input type="text" class="sec2_input"> </div> ... 6개 생성 </div> <button type="button" id="btn2">확인</button> <script> const box2 = $(".section2 .inBox"); const input2 = "(".section2 .sec2_input")"; for(let i = 0; i > box2.length; i++){ $("#btn2").on("click", () => { <!-- 클래스를 지정했기 때문에 배열형태로 변수에 저장됨. 배열의 각 인덱스 값을 다시 제이쿼리로 감싸준다 --> paint($(box2[i], $(input2[i]))); }); } </script> <hr> <div class = "section3"> <div class="outBox"> <div class="inBox"></div> <input type="text" class="sec3_input"> </div> <div class="outBox"> <div class="inBox"></div> <input type="text" class="sec3_input"> </div> ... 6개 생성 </div> <script> const box3 = $(".section3 .inBox"); const input3 = $(".section3 .sec3_input"); for(let i = 0; i < box3.length; i++){ $(input3[i]).on("input", (e) => { paint($(box3[[i]), $(input3[i])); $(e.target).css("borderColor", $(e.target).val()); }); } </script>