04. 순회(탐색) 메소드(2)
1. descendants(자손, 후손) 메소드
1
2
3
4
5
6
7
8
9
선택된 요소의 하위 요소들을 선택할 수 있는 메소드
$('요소명').children([매개변수])
- 선택된 요소의 모든 자식 객체 리턴
- 매개변수가 있으면 매개변수와 일치하는 자식 객체만 리턴
- 바로 밑의 하위 요소만 찾는다
$('요소명').find(매개변수)
- 선택된 요소의 인자와 일치하는 모든 후손 객체 리턴
1
2
3
4
5
6
7
8
9
10
11
12
[css]
.wrap * {
border : 1px solid lightgray;
display : block;
padding : 5px;
margin : 15px;
color : gray;
}
.type {
width : 600px;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
[html]
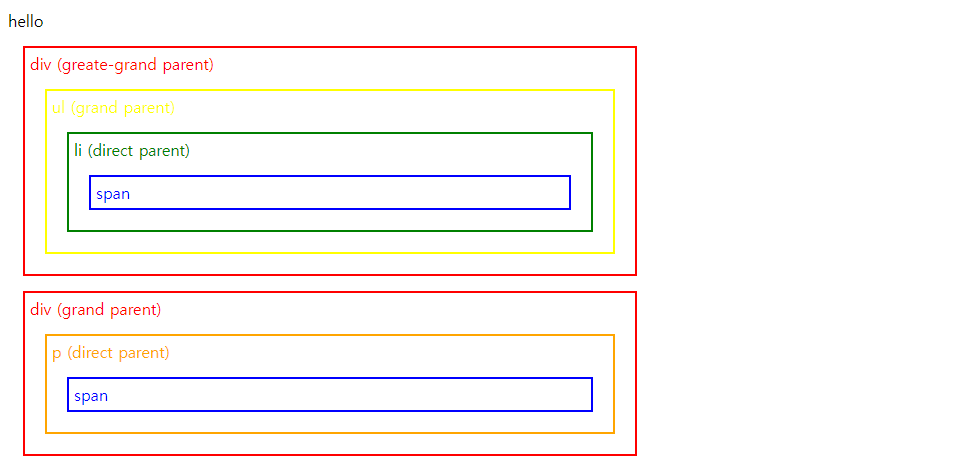
<div class="wrap"> hellow
<div class="type"> div(greate-grand parent)
<ul> ul(grand parent)
<li> li(direct parent)
<span>span</span>
</li>
</ul>
</div>
<div class="type"> div(grand parent)
<p> p(direct parent)
<span>span</span>
</p>
</div>
</div>
<p id="test">테스트</p>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
[js]
// id가 test인 요소의 테두리를 2px 빨간 실선, 글자를 파란색으로 변경
$(function() {
// 자바스크립트 객체를 매개변수로 전달하는 방법
$("#test").css({"border":"2px solid red", "color":"blue"});
});
// css()의 매개변수로 사용할 코드를 미리 변수에 저장
const style1 = {"border":"2px solid red", "color":"red"};
const style2 = {"border":"2px solid orange", "color":"orange"};
const style3 = {"border":"2px solid yellow", "color":"yellow"};
const style4 = {"border":"2px solid green", "color":"green"};
const style5 = {"border":"2px solid blue", "color":"blue"};
$(() => {
$("test").css(style4);
});
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
[js]
// children() : 선택된 요소 바로 하위 요소(자식)를 선택하는 메서드
// 클래스가 wrap인 요소의 자식 스타일을 style1로 설정
$('.wrap').children().css(style1);
// ul, p, 태그의 스타일을 style2로 설정
$('.wrap').children().children().css(style2);
// children("매개변수(css선택자)")
// 선택된 자식 중 "선택자"와 일치하는 자식만 선택
// 클래스가 type인 요소 중 ul태그의 스타일을 style3로 설정
$(".type").children("ul").css(style3);
// 클래스가 wrap인 요소를 기준으로 li태그의 스타일을 style4로 설정
$(".wrap").children().children("ul").children("li").css(style4);
// find("매개변수(css선택자)")
// 선택된 요소의 후손 중 매개변수로 작성된 선택자와 일치하는 모든 요소
// 클래스가 wrap, 모든 span태그의 후손을 style5로 설정
$(".wrap").find("sapn").css(style5);
2. sideways(옆으로, 옆에서) 메소드
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
같은 레벨에 있는 요소(형제)를 선택할 수 있는 메소드
$('요소명').siblings([매개변수])
- 선택된 요소와 같은 레벨(형제)에 있는 모든 요소 리턴
- 매개변수가 있으면 같은 레벨에 있는 요소 중 매개변수와 일치하는 모든 요소 리턴
$('요소명').next()
- 선택된 요소와 같은 레벨 중 선택된 요소의 다음 한개 요소 리턴
$('요소명').nextAll()
- 선택된 요소와 같은 레벨 중 선택된 요소의 다음 모든 요소 리턴
$('요소명').nextUntil(매개변수)
- 선택된 요소와 같은 레벨 중 매개변수 이전 까지의 모든 요소 리턴(동생 요소)
$('요소명').prev()
- 선택된 요소와 같은 레벨 중 선택된 요소의 이전 한개 요소 리턴
$('요소명').prevAll()
- 선택된 요소와 같은 레벨 중 선택된 요소의 이전 모든 요소 리턴
$('요소명').prevUntil(매개변수)
- 선택된 요소와 같은 레벨 중 매개변수 이전 까지의 모든 요소 리턴(형 요소)
1
2
3
4
5
6
7
8
[css]
.warp, .wrap * {
border : 1px solid lightgray;
display : block;
padding : 5px;
margin : 15px;
color : gray;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
[html]
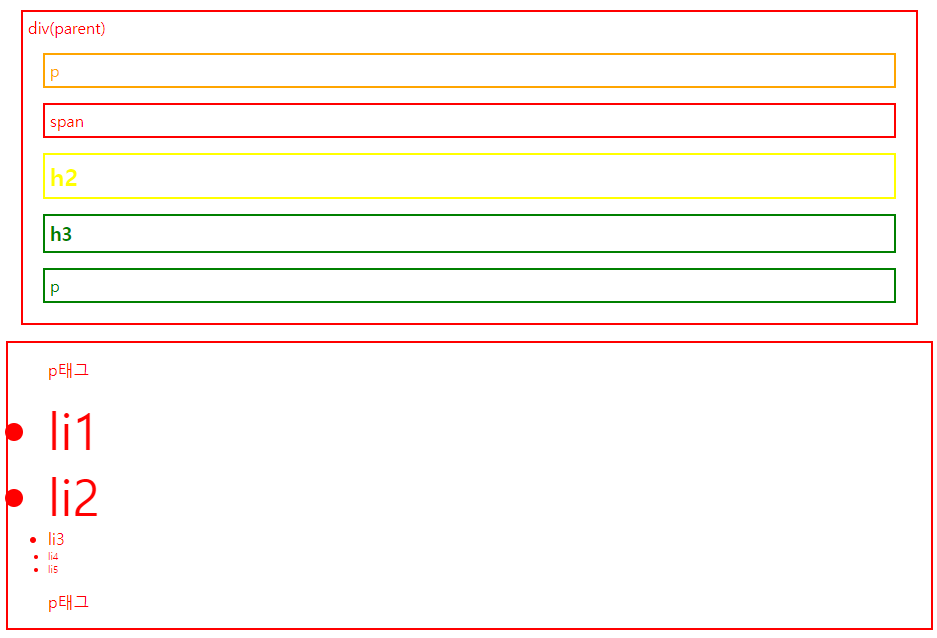
<div class="wrap"> div(parent)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
<ul>
<p>p태그</p>
<li>li1</li>
<li>li2</li>
<li class="prevTest">li3</li>
<li>li4</li>
<li>li5</li>
<p>p태그</p>
</ul>
<span>테스트용 sapn 태그</span>
<h2>테스트용 h2 태그</h2>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
[js]
const style1 = {"border":"2px solid red", "color":"red"};
const style2 = {"border":"2px solid orange", "color":"orange"};
const style3 = {"border":"2px solid yellow", "color":"yellow"};
const style4 = {"border":"2px solid green", "color":"green"};
const style5 = {"border":"2px solid blue", "color":"blue"};
// siblings() : 선택한 요소의 형제 요소를 모두 선택
// h2태그의 형제 요소의 스타일을 style1로 설정
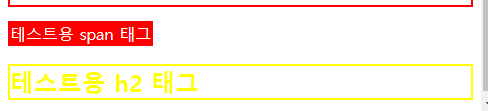
$("h2").siblings().css(style1);
// h2 태그의 형제 요소 중 p태그만 style2로 설정
$("h2").siblings("p").css(style2);
// next() : 선택된 요소의 다음 형제 요소를 선택하는 메소드
// span 태그 다음에 오는 형제 요소의 스타일을 style3으로 설정
$("span").next().css(style3);
// nextAll() : 선택된 요소의 다음 형제 모두를 선택하는 메소드
// h2태그 다음에 오는 형제 모두를 style4로 설정
$("h2").nextAll().css(style4);
// nextUntil() - 동생 / prevUntil() - 형
$(".prevTest").prevUntil("p").css("fontSize", "50px");
$(".prevTest").nextUntil("p").css("fontSize", "10px");
1
2
3
4
5
6
7
8
[js]
// is("css선택자")
// 지정된 범위 내에 매개변수로 지정된 선택자와 일치하는 요소가 존재하는지 확인하는 메서드
// 존재하면 true, 아니면 false
// h2태그 이전에 있는 모든 형제 요소 중 p태그, pre태그가 있는지 확인
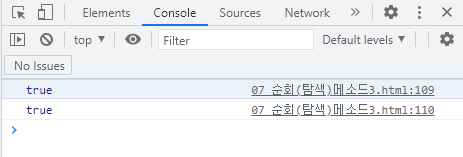
console.log($("h2").prev().is("p"));
console.log($("h2").prev().is("pre"));
1
2
3
4
5
6
7
8
9
[js]
$("span").on("click", function() {
console.log("span 태그 클릭됨");
console.log($(this));
console.log(this);
})
// 이벤트 핸들러(이벤트 발생 시 동작하는 함수) 내부에 작성된 this라는 단어는
// 이벤트가 발생한 요소를 나타낸다 (js 기준)
1
2
3
4
5
6
7
8
9
[js]
$("h2").on("click", function() {
// h2 태그를 클릭했을 때, 클릭한 요소의 이전 요소의 배경색을 red, 글자색을 white로 설정
// $(this) : 이벤트 발생한 요소 선택
$(this).prev().css({"backgroundColor":"red", "color":"white"});
console.log( $(this).prev() );
console.log( this.previousElementSibling);
});