05. jQuery메소드와 이벤트
1) html() 메소드
1
2
3
4
5
6
7
✔️ html() : 요소에 작성된 내용을 얻어옴(태그 포함) == innerHTML
✔️ Text() : 요소에 작성된 내용을 얻어옴(태그 미포함) == innerText
✔️ val() : value 속성값을 얻어옴
✔️ html("내용") : 요소에 내용 출력(태그 인식 o)
✔️ text("내용") : 요소에 내용 출력(태그 인식 x)
✔️ val("내용"1) : value 속성의 값을 지정
1
2
3
4
[css]
.cls1{
color : red;
}
1
2
3
4
5
6
[html]
<div id="area">
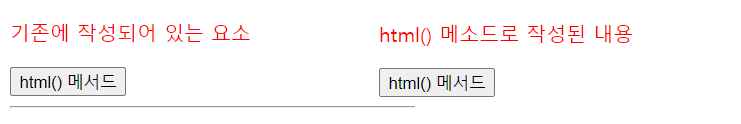
<p class="cls1">기존에 작성되어 있는 요소</p>
</div>
<button type="button" id="btn1">html() 메서드</button>
1
2
3
4
5
6
7
[js]
$(document).ready( () => {
$("btn1").on("click", () => {
$("#area").html(""); // 글 삭제됨
$("#area").html("<p class='cls1'>html() 메솓로 작성된 내용</p>");
});
});
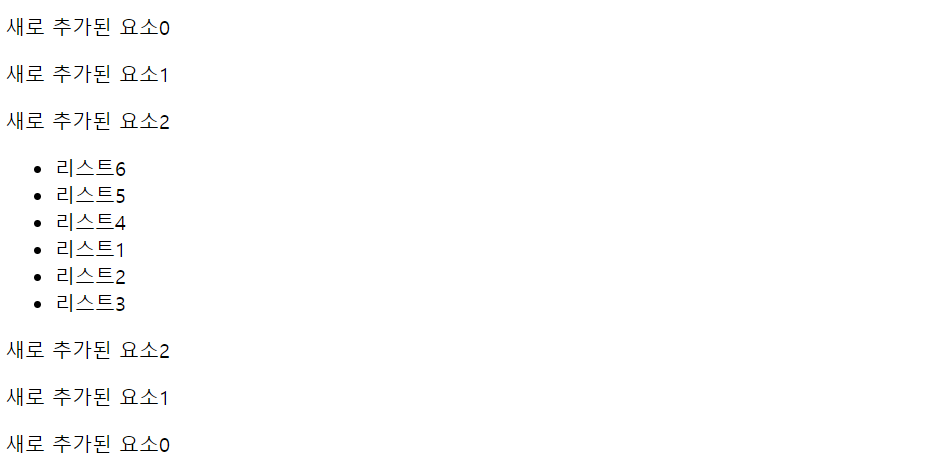
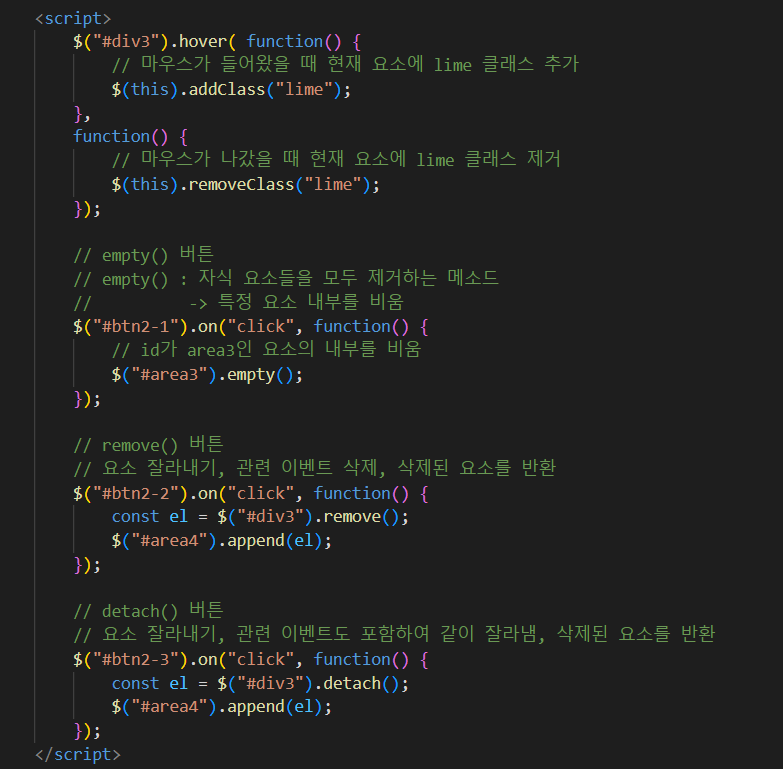
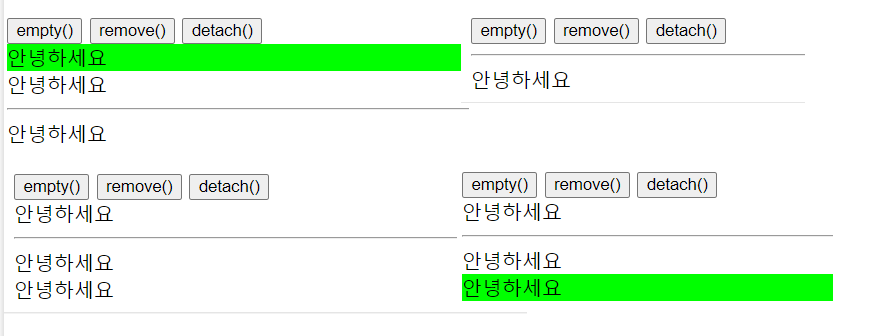
2) 객체(요소) 삽입 메소드
1
2
3
4
5
6
7
8
9
10
11
12
선택자 요소(A)를 기준으로 삽입 메서드 매개변수에 생성된 요소(B) 또는 함수의 리턴값을 추가
$(A).append(B) : A요소 내 뒷부분에 B를 추가(자식)
$(A).prepend(B) : A요소 내 앞부분에 B를 추가(자식)
$(A).after(B) : A요소 뒷 부분에 B를 추가(형제)
$(A).before(B) : A요소 앞 부분에 B를 추가(형제)
생성된 요소(B)를 매개변수로 지정한 선택자(A) 요소에 추가
$(B).appendTo(A) : B를 A의 요소 내 뒷부분에 추가(자식)
$(B).prependTo(A) : B를 A의 요소 내 앞부분에 추가(자식)
$(B).insertAfter(A) : B를 A의 요소 뒤에 추가(형제)
$(B).insertBefore(A) : B를 A의 요소 앞에 추가(형제)
3) 함수
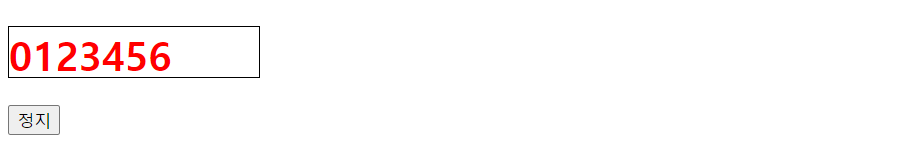
4) 숫자 증가 버튼 만들기
1
2
3
4
5
6
7
8
9
10
[css]
.area{
width : 200px;
height : 40px;
border : 1px solid black;
}
.text1{
color : red;
cursor : pointer;
}
1
2
3
4
[html]
<h1 class="area"></h1>
<button type="button" id="stop">정지</button>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
[js]
let count = 0; // 숫자가 0~9까지 증가하는 것을 세기위한 변수
let interval; // setInterval을 저장할 변수
// ready() 함수 : 페이지 로딩이 끝난 후 수행되는 함수
$(function() {
interval = setInterval(function() {
if(count < 10){
// 0~9까지 출력할 span 태그 작성
const span = "<span class='text1'>" + count++ + "</span>";
$(".area").append(span);
} else { // count가 9 초과인 경우
// 클래스가 area인 요소 내부에 있는 내용을 모두 삭제
$(".area").empty();
// count를 0으로 초기화 하여 다시 0~9까지 카운트 가능하도록 함
count = 0;
}
}, 300);
// 아이디가 stop인 요소가 클릭되었을 때 동작 추가
$("#stop").on("click", () => {
clearInterval(interval);
});
// 클래스가 text1인 요소를 클릭했을 때 콘솔에 요소의 내용을 출력
// $(".text1").on("click", () => {
// console.log(count);
// }); // span이 동적 이벤트 이므로 정적이벤트로 사용 불가
$(documnet).on("click", ".text1", function() {
console.log( $(this).text() );
});
/*
1. HTML 문서는 위에서 아래로 해석
2. on(), addEventListener()는 요소에 이벤트가 발생했을 때 동작(기능)을
추가하는 메소드
(중요) 기존에 on(), addEventListener()를 이용하여 이벤트 동작을 추가할 때는
이미 화면에 로딩이 완료된 상태인 요소에 추가를 했었다
지금 같은 경우는 기존에 화면에 없던 요소(span)에 이벤트 동작을 추가하려 했지만 되지 않는다
정적 요소 : HTML 문서 로딩 전부터 이미 작성되어 있는 요소
=> 기존 방법 on("click", function() {}) 사용 가능
동적 요소 : 자바스크립트 또는 제이쿼리에 의해서 HTML 문서 로딩 이후 추가되는 요소
=> 기존 방법 불가
=> $(document).on("이벤트", "선택자", function() {})
*/
});
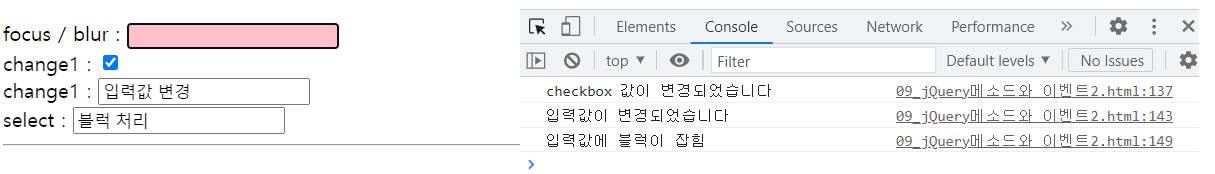
5) input 태그 관련 이벤트
1
2
3
4
5
6
7
8
9
10
11
12
13
14
focus : input 태그에 포커스가 맞춰 졌을 때
ex) text인 경우 커서가 깜빡 거릴 때
blur : 포커스가 해제 되었을 때
change : input 태그의 값이 변했을 때
1) checkbox, radio, select (마우스 선택 요소)
➡️ 값이 변했을 때 change 이벤트 발생
2) text 관련 요소(키보드로 값을 변경하는 요소)
➡️ 포커스가 해제 되었을 때 이전 값과 다를 경우 change 이벤트 발생
select : 선택한 요소 입력 영역 값에 블럭이 설정된 경우
input : 입력과 관련된 모든 이벤트
1
2
3
4
5
6
7
[html]
focus / blur : <input type="text" id="focus-blur"> <br>
change1 : <input type="checkbox" id="change1"> <br>
change1 : <input type="text" id="change2"> <br>
select : <input type="text" id="select"> <br>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
[js]
// 아이디가 focus-blur인 요소에 초점이 맞춰진 경우
// 배경색을 pink로 바꾸는 동작 추가
$("#focus-blur").on("focus", function() {
$(this).css("backgroundColor", "pink");
});
// 아이디가 focus-blur인 요소에 초점이 벗어난 경우
// 배경색 원래대로 바꾸는 동작 추가
$("#focus-blur").on("blur", function() {
$(this).css("backgroundColor", "");
});
// 아이디가 change1인 요소의 체크/해제 될 때마다
// 콘솔에 'checkbox 값이 변경되었습니다' 출력
$("#change1").on("chage", function() {
console.log('checkbox 값이 변경되었습니다');
});
// 아이디가 change2인 요소의 입력값이 변한 상태로 포커스가 해제될 때마다
// 콘솔에 '입력값이 변경되었습니다' 출력
$("#change2").on("change", function() {
console.log('입력값이 변경되었습니다');
});
// 아이디가 select인 요소의 입력값이 블럭이 잡힌 경우
// 콘솔에 "입력값에 블럭이 잡힘"
$("#select").on("select", function() {
console.log("입력값에 블럭이 잡힘");
});
6) 동적으로 글자 수 제거
1
2
3
4
5
6
7
[html]
<div>
<p>
<span id="coutner">0</span>/150
</p>
<textarea id="input-content" rows="5" cols="50" style="resize: none;"></textarea>
</div>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
[js]
$("#input-content").on("input", function() {
// #counter의 글자색 변경
// 글자수가 0~130이면 글자색 검은색
// 131~149까지 주황색
// 150부터 빨간색 출력
// 150 글자 이상 작성 불가능하게 만들기
$("#input-content").on("input", function() {
const cnt = $("input-content").val().length;
if(cnt <= 130){
$("#counter").css("color","balck");
} else if(cnt <= 149) {
$("#counter").css("color","orange");
} else {
$("#counter").css("color","red");
// 150글자 이상 작성 불가능하게 만들기
// 1) textarea에 작성된 값(문자열)을 변수에 저장
const str = $(this).val();
// 2) substr을 이용하여 글자를 150글자까지 잘라내기
// 문자열.substr(시작인덱스, 종료인덱스)
// ➡️ 시작인덱스 이상, 종료 인덱스 미만의 범위를 잘라냄
// 3) 150글자만 잘라내어 textarea의 값으로 세팅하기
$(this).val(str.substr(0, 150));
}
$("#counter").text(cnt);
});
});